
本記事ではWordPressをインストールした直後の
セットアップ項目と設定手順を紹介しています。
こんにちは、むらいろです。
WordPressをインストールした後、何から手を付ければよいのか分かりませんよね…
はじめての経験で「すべてが謎」という状況の中、適切な設定を施すのはハードルが高すぎます。



ワードプレスを入れた後はどんな設定をすればいいの?
そこで、今回はWordPressの導入後にやっておくべき初期設定を図解付きで紹介します。
ブログに絶対のルールはないので「やっておくべき」と表現していますが、初期設定を怠ると将来大きなトラブルを引き起こすリスクがあります。
かくいう私も、初期設定をスッ飛ばして後悔したことがある人間のひとりです…
はじめてのブログだからこそ、見えている落とし穴はしっかり避けることが大切です。
安心・快適なブログライフをスタートさせるためにぜひ最後までご覧ください。
本記事の説明はWordPressのインストール完了が前提となります。
WordPressブログを開設していない方は、下記の記事で紹介している手順どおりに進めれば10分ほどで導入できるので参考にしてください。


WordPressの初期設定(必須)


初期設定には「必須」と「推奨」の2つのレベル分類があります。
まずは「必須」の設定から解説します。
- WordPressアドレス・サイトアドレス設定(SSL化)
- パーマリンク設定
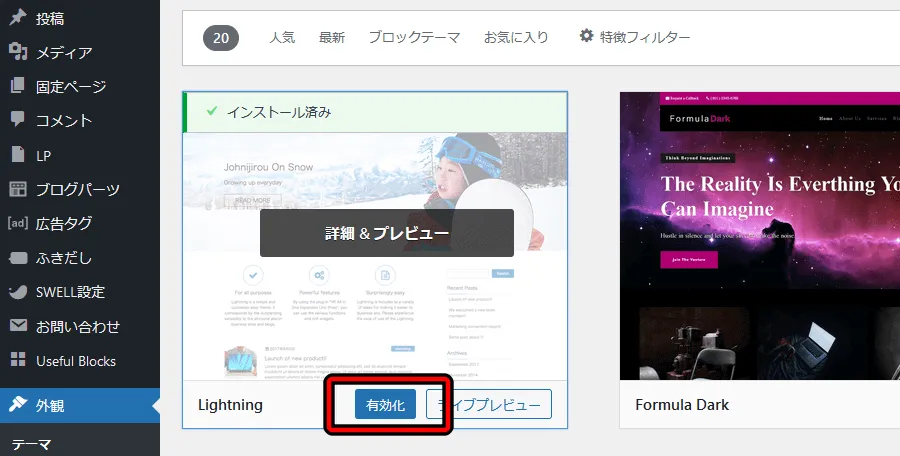
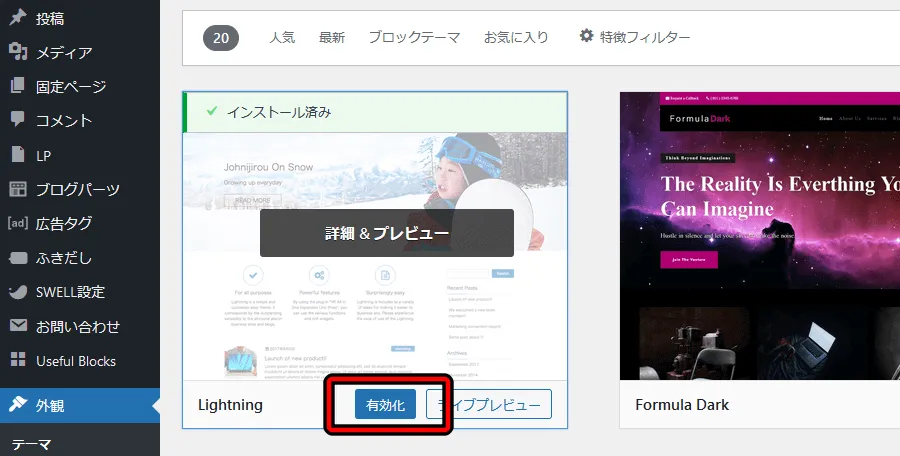
- WordPressテーマの導入
「必須設定」を先送りすると後々泣くハメになるので、必ず記事を投稿する前に終わらせてください。



スマホや別タブ(ブラウザ)で本記事を開いて操作を進めるとスムーズに設定できます。
スマホの場合、下記QRコードをカメラで読み取ると本記事にアクセスできます。

WordPressアドレス・サイトアドレス設定(SSL化)
ブログの「SSL」設定を行います。
「SSL(https)」とはデータ通信を暗号化して、第三者の盗用や改ざんを防止する仕組みです。
SSL化によってセキュリティを強化することで、読者やGoogle等の検索エンジンから「安心・信頼できるサイト」として認識されるようになります。
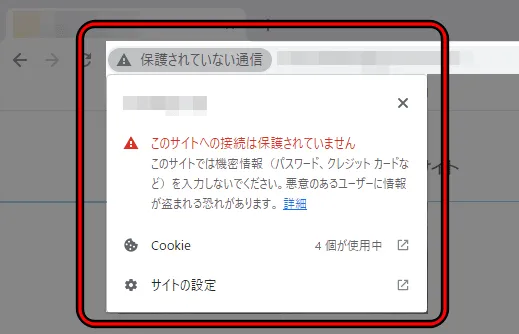
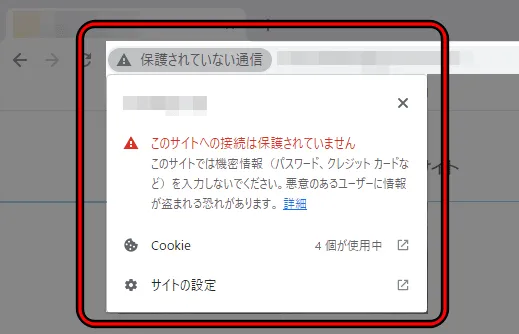
SSLなし


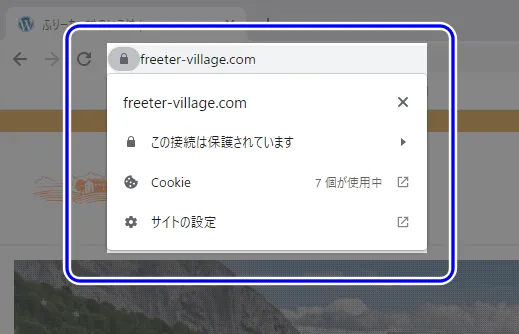
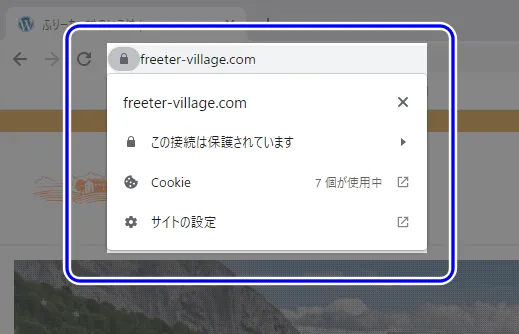
SSLあり


SSL未対応の場合、「保護されていない通信」として検知され読者に警告が行われます。
さらに、Googleの検索エンジン(ロボット)からも安全性が確立されていないサイトとして判定されるため、ランキング順位を決定する評価に悪影響を及ぼします。
ズバッと言えば、SSL未対応のサイトは「見る価値なし」と判断されるので設定しておきましょう。
SSL設定は次の2つのステップで行います。
- レンタルサーバーでSSLを設定する
- WordPressで「WordPressアドレス / サイトアドレス」の設定をする
① レンタルサーバーでSSLを設定する
契約しているレンタルサーバーによって、SSLの設定方法が異なります。
今回は契約者の多い「ConoHa WING」と「エックスサーバー」を例に手順を紹介します。
他のレンタルサーバーと契約している方は、それぞれのSSL設定方法を参照してください。
- ロリポップ:独自SSL(無料)のお申込み・設定方法
- さくらのレンタルサーバ:無料SSL(Let’s Encrypt)を設定したい
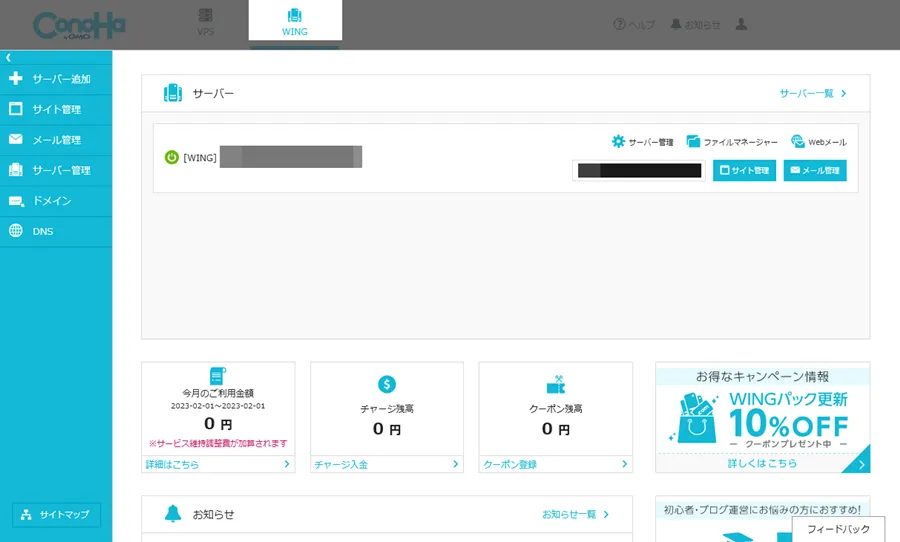
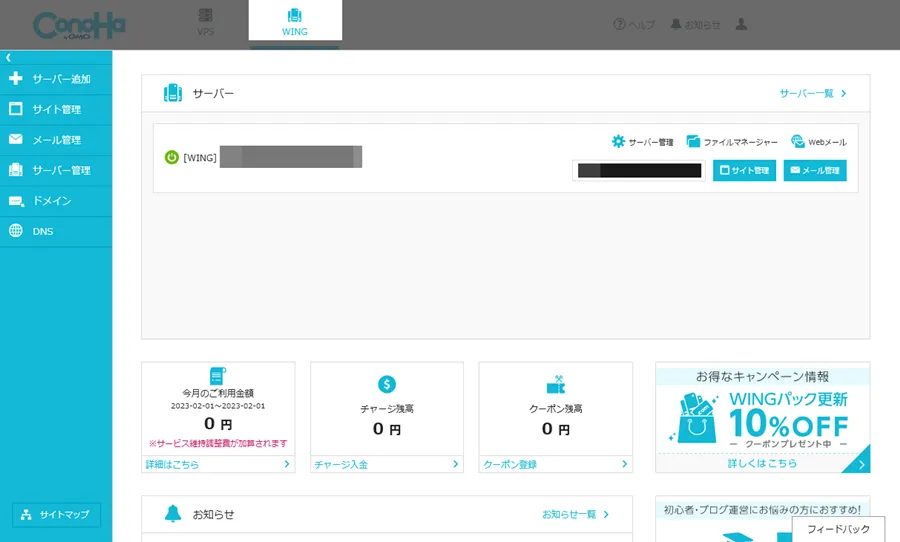
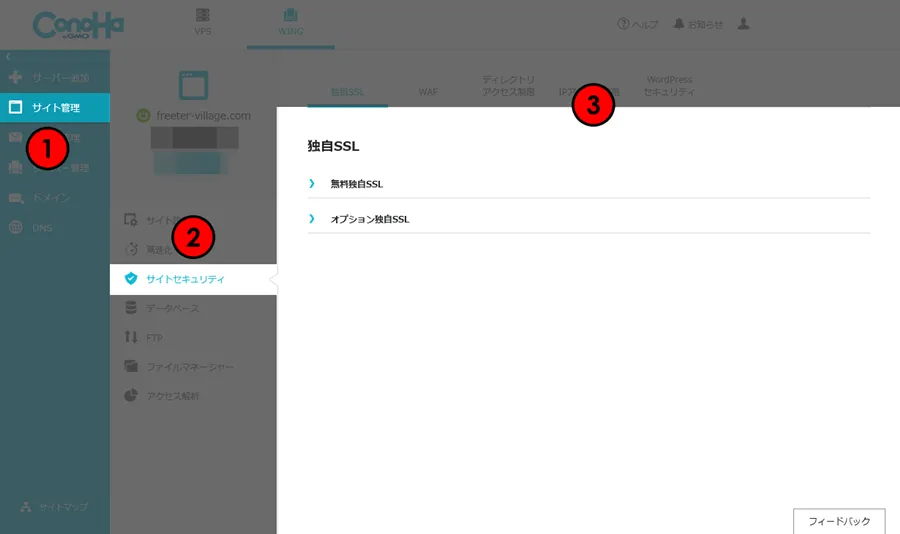
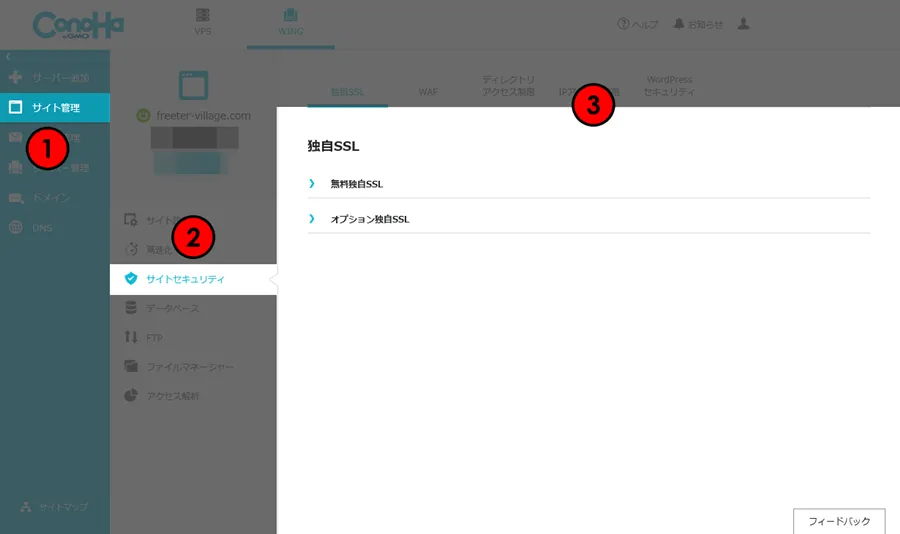
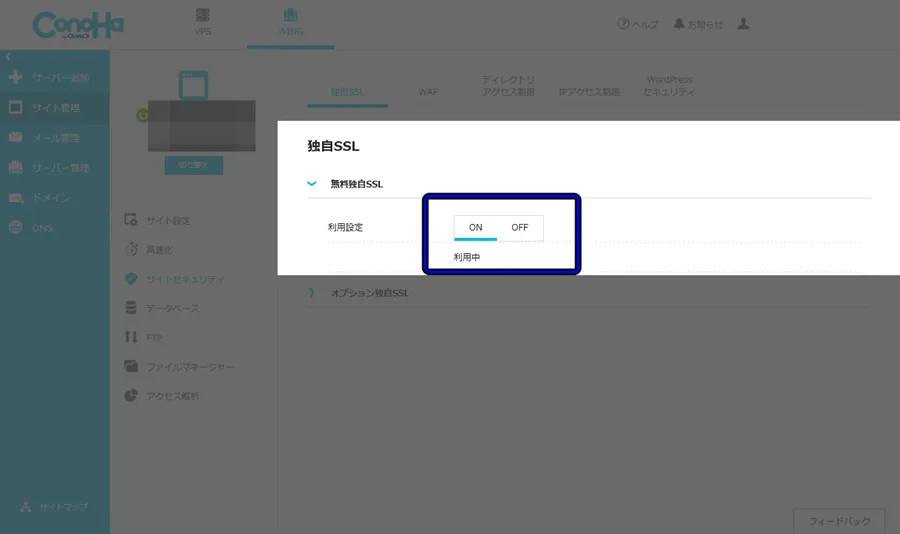
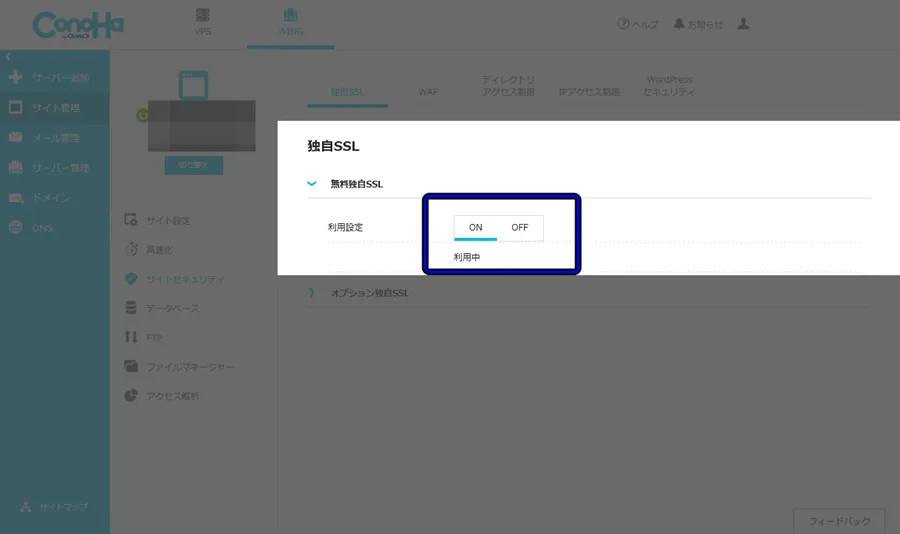
ConoHa WINGのSSL設定


※「WING」タブを表示してください。




無料独自SSLの設定を開いた時点で「ON(利用中)」になっている場合、既にSSL設定が完了しています。
ここでの設定は不要ですので、WordPressの設定を行ってください。


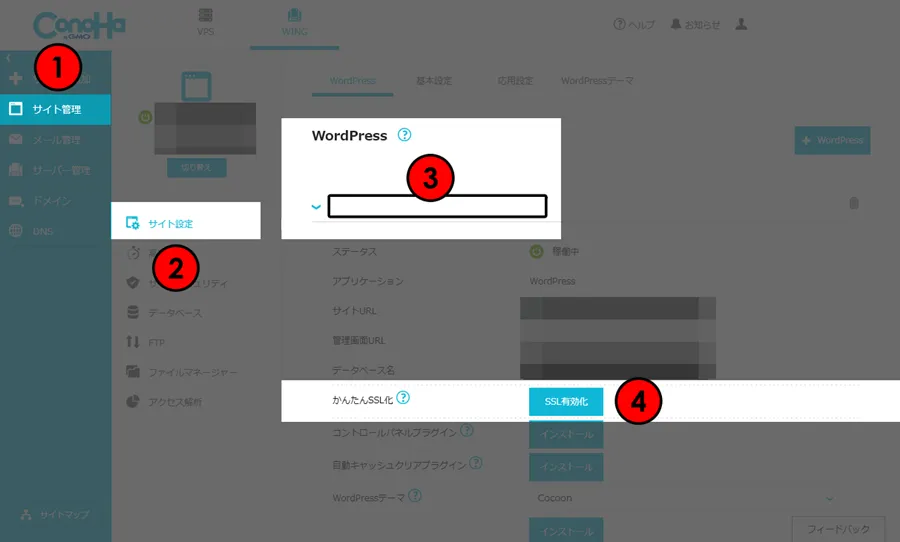
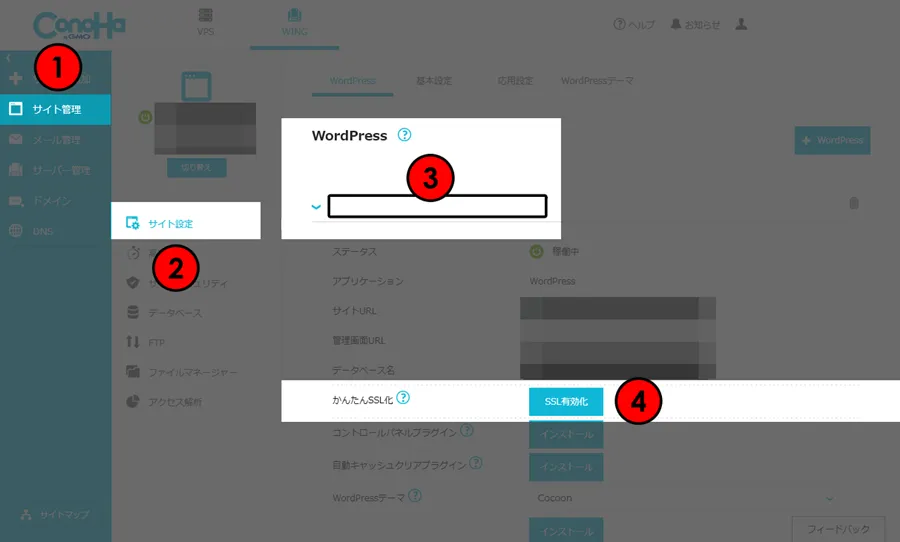
SSLが有効になるまでクリックできません。
グレーアウトしている場合は、時間を空けてから再度確認してください。
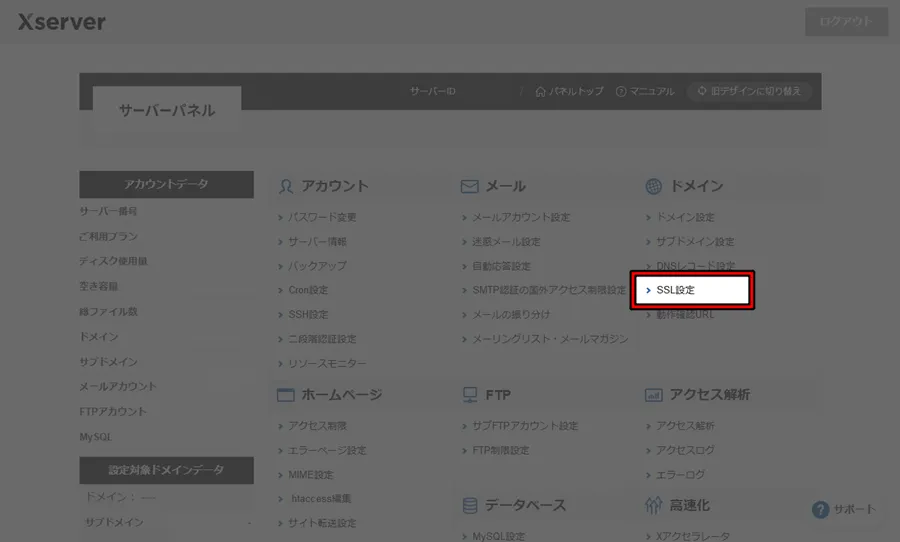
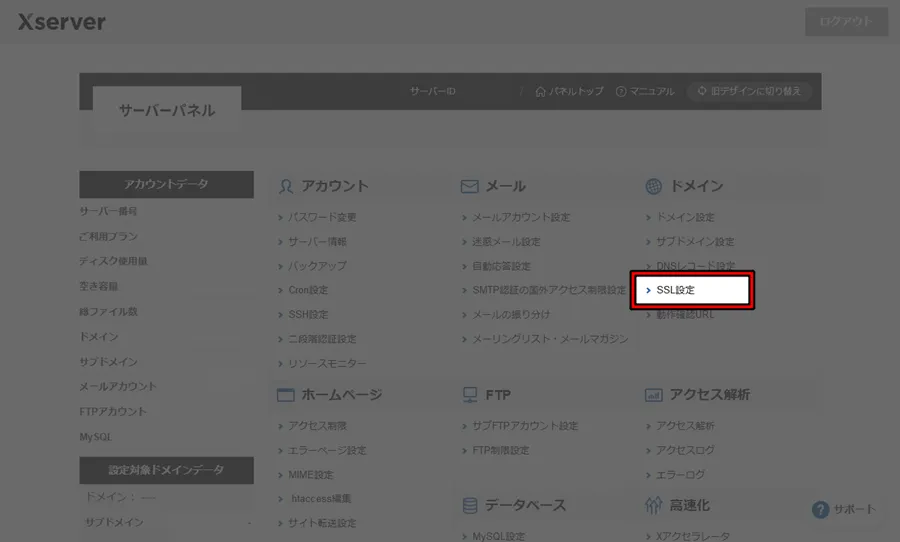
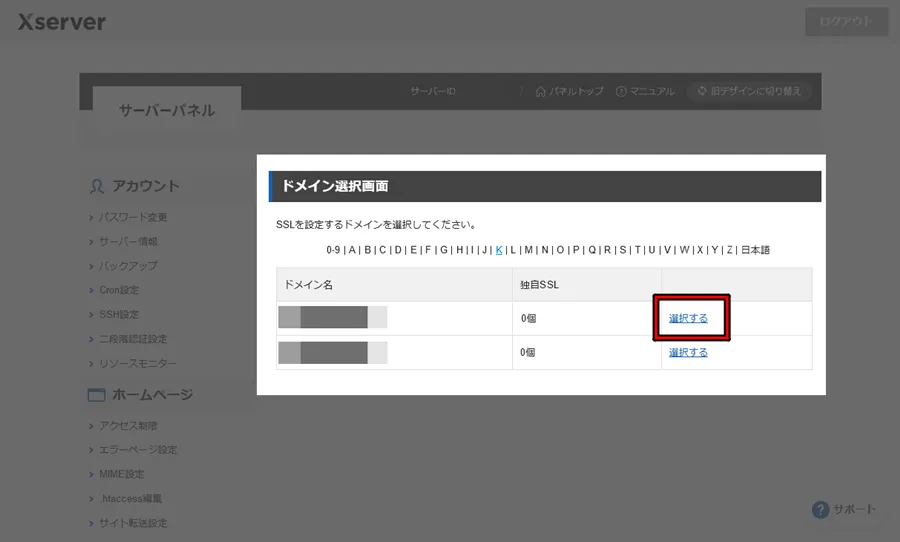
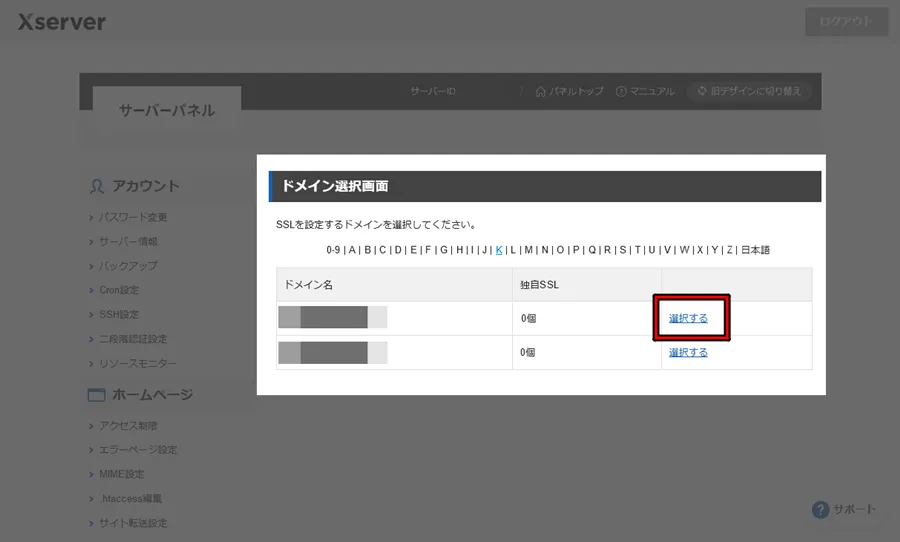
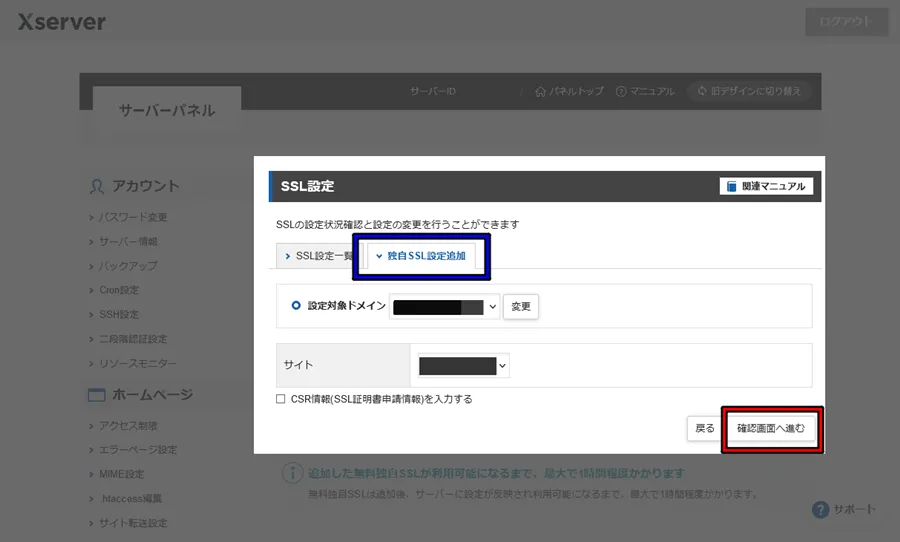
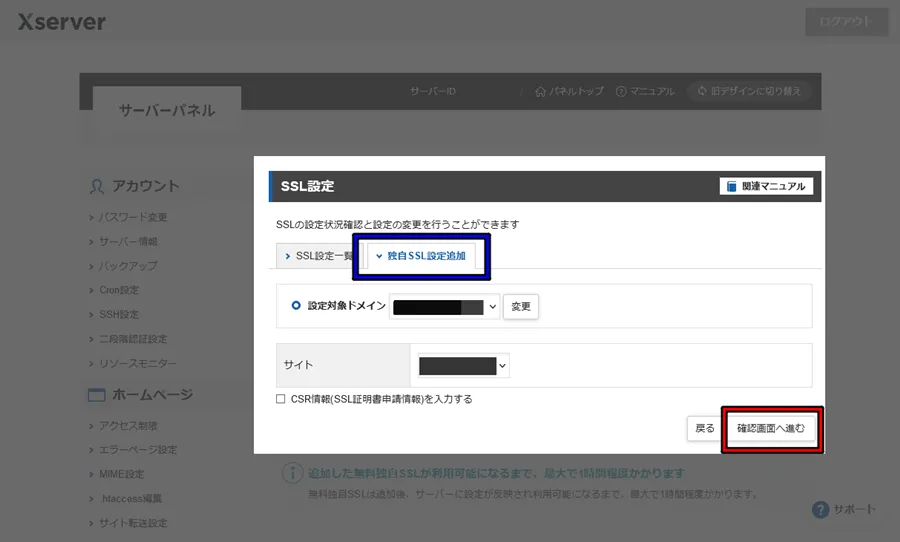
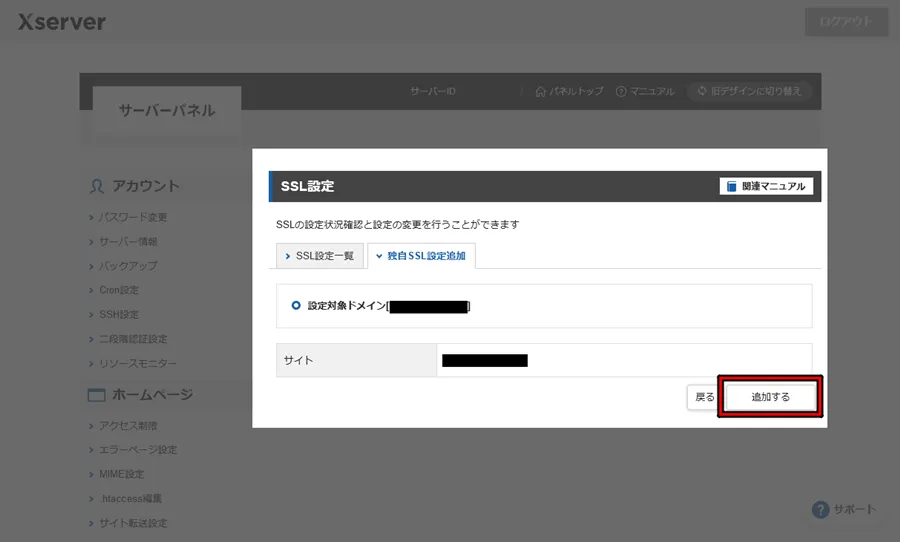
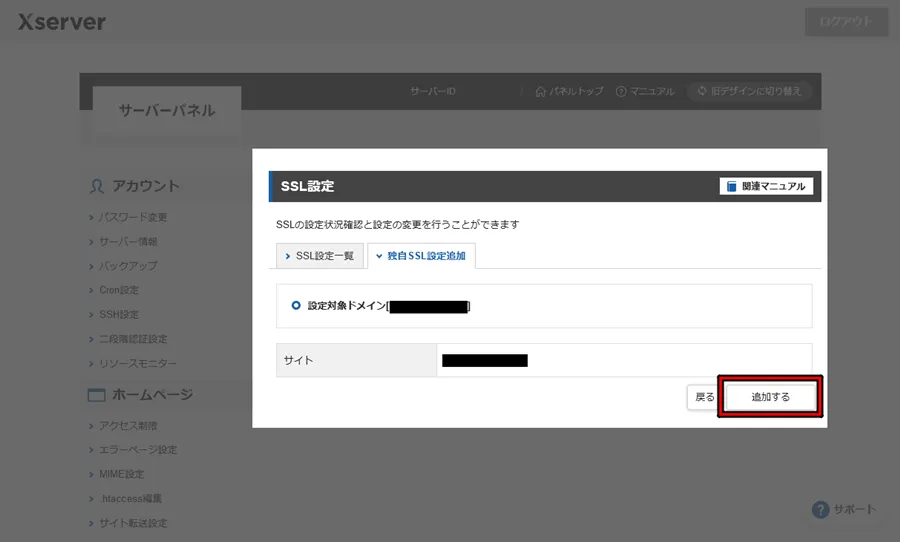
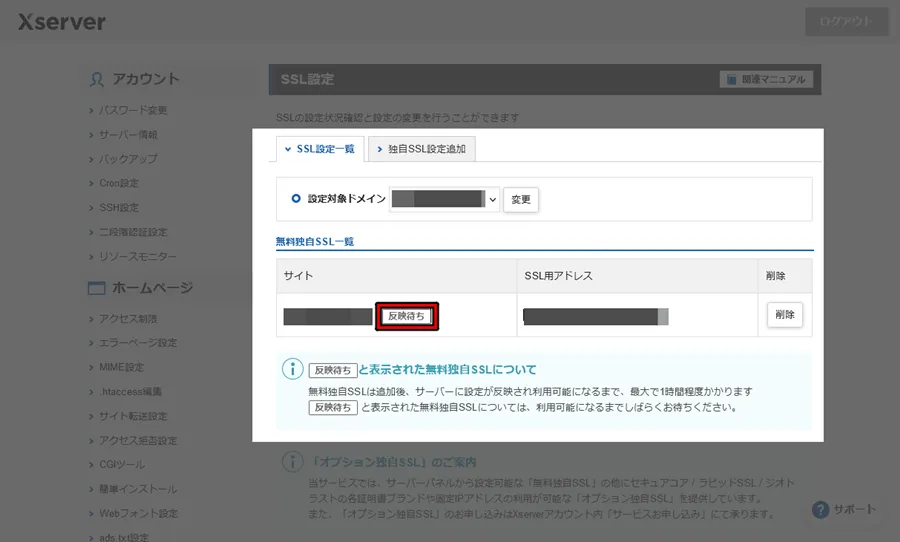
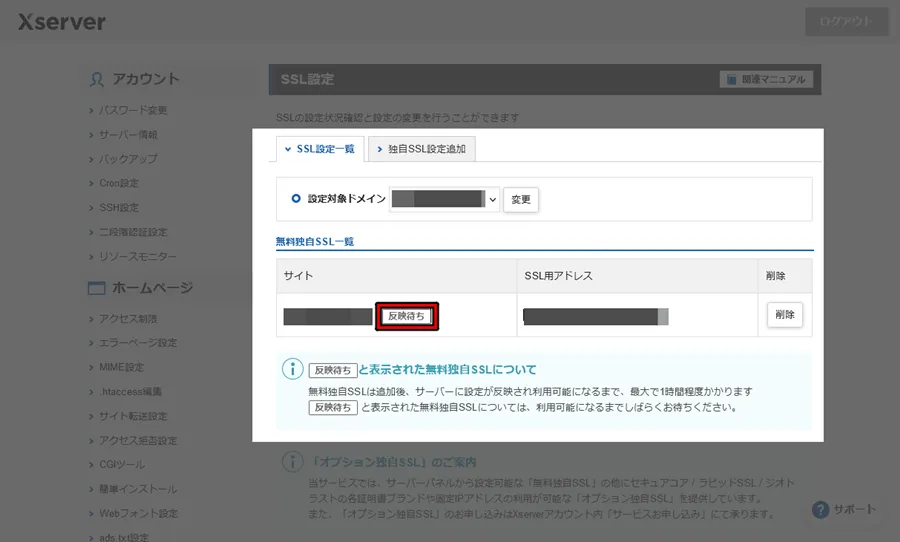
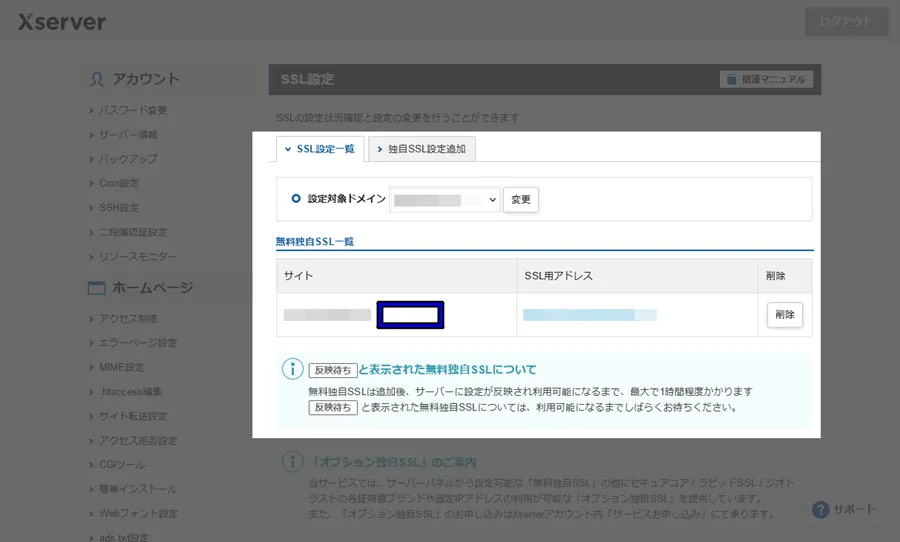
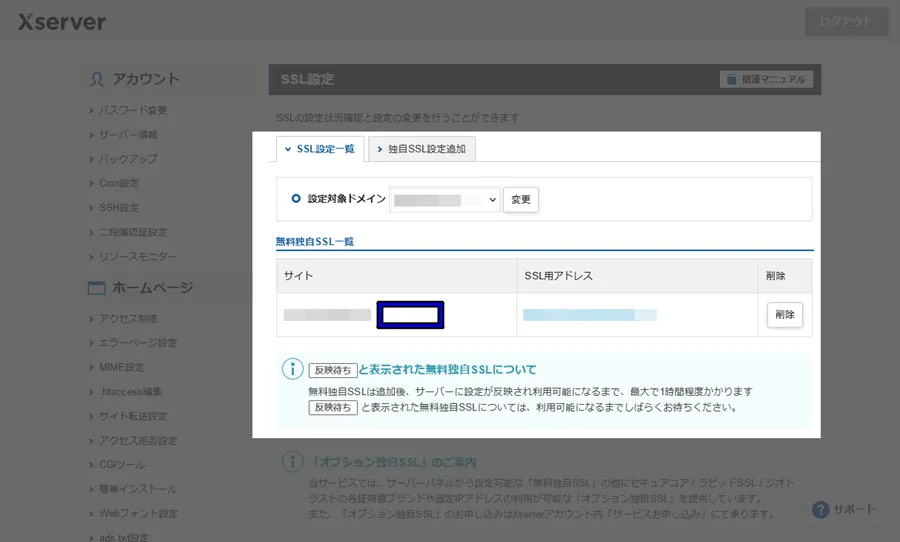
エックスサーバーのSSL設定
エックスサーバーのSSL設定方法はココをクリックして確認してください。








SSLの適用処理が開始します。




SSLの有効化が完了するまで最大1時間ほど掛かります。
② WordPressで「WordPressアドレス / サイトアドレス」の設定をする
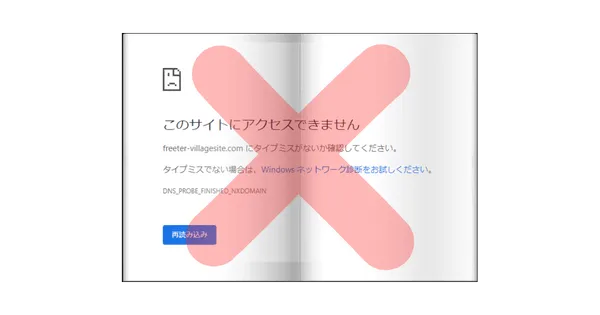
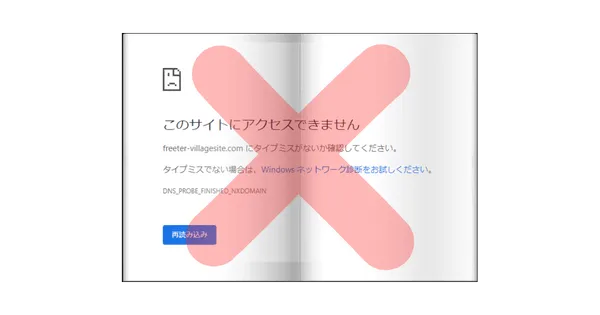
サーバー側のSSL設定が完了したら、アクセスできるか確認してください。


SSL化したサイトアドレスにアクセスできない場合は、次の作業に進まないでください。

SSL設定の有効化が完了するまで必ず待つようにしましょう。
「https」のアドレスに接続できたら、WordPressの設定を行います。
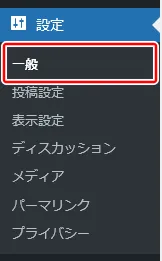
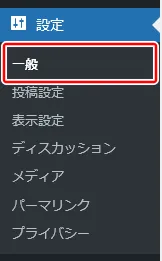
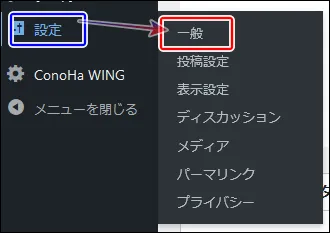
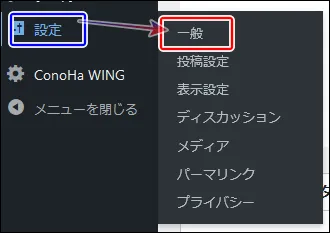
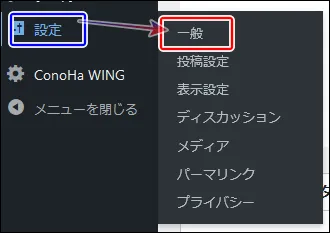
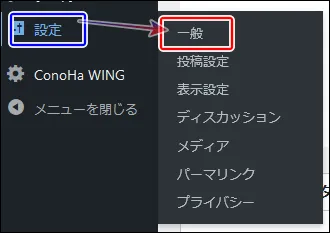
[設定]→[一般]の順でクリックして設定画面を開きます。


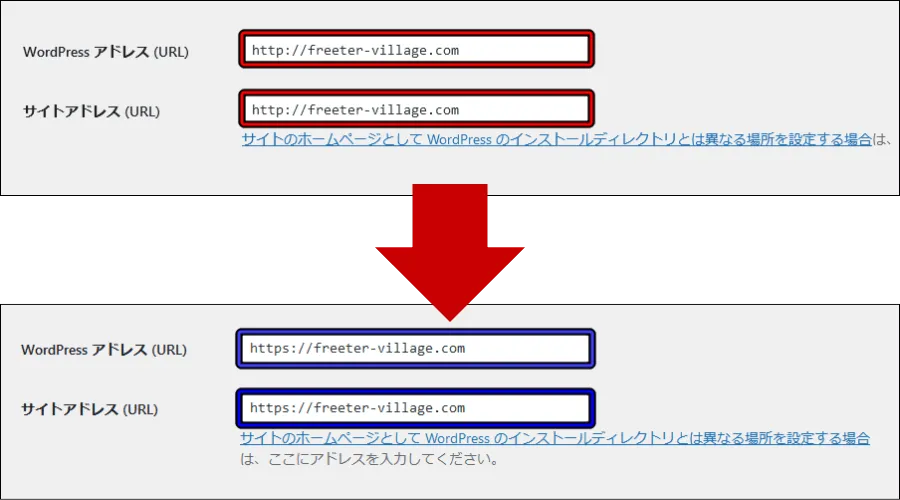
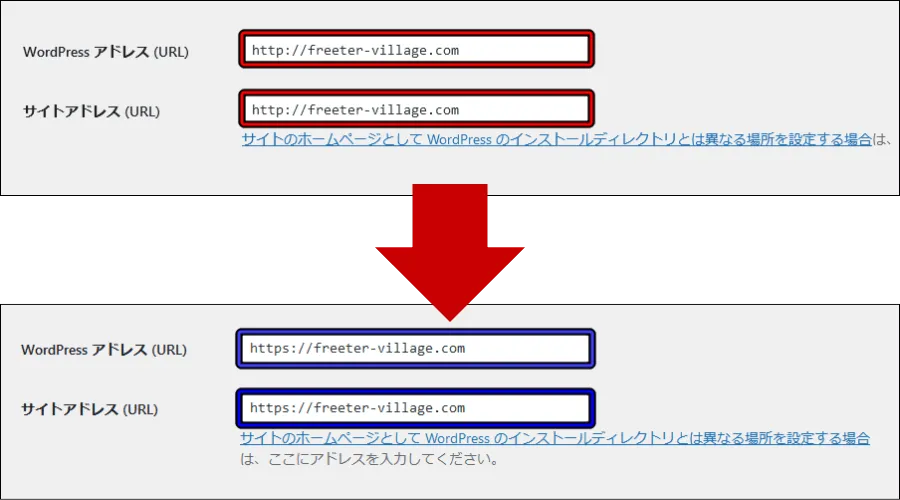
一般設定を開いたらWordPressサイト(URL)とサイトアドレス(URL)を「https」の形式に変更します。


それぞれのアドレスを入力したら、画面下部にある「変更を保存」をクリックして適用してください。





これで面倒なSSL設定が完了しました!
パーマリンク設定
パーマリンクとは「ページ単位のURL」のことです。


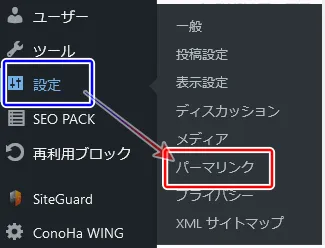
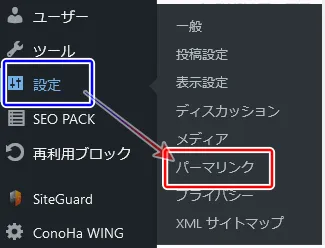
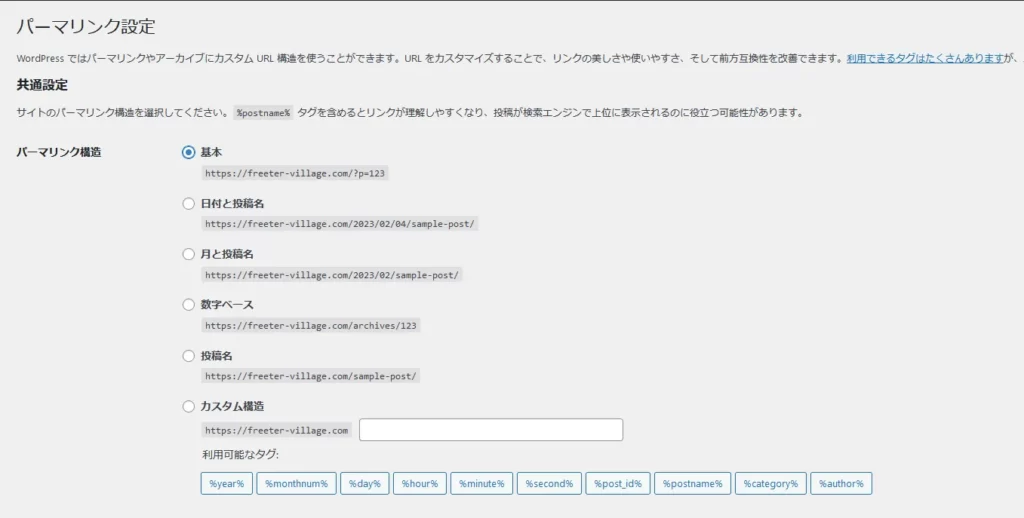
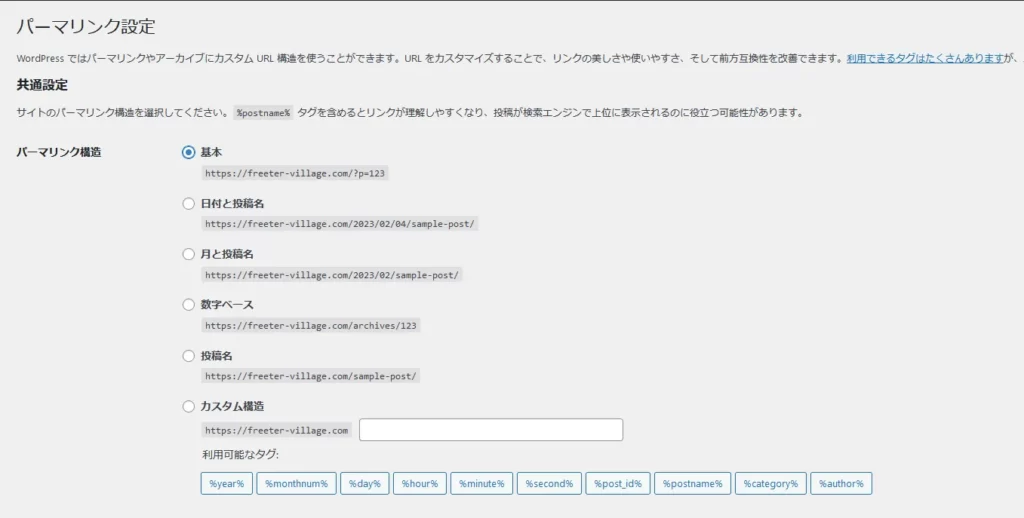
[設定]→[パーマリンク]から設定できます。


「パーマリンク構造」の一覧が表示されます。


デフォルト値の「基本」はURL末尾に自動で数字が割り当てられる形式となります。
https://○○.○○/?p=12345
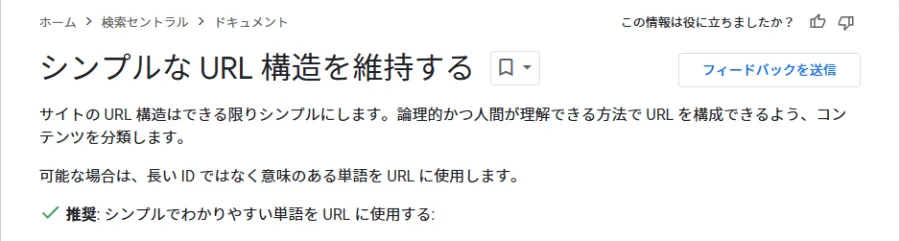
数字形式のパーマリンク構造を使用した場合、Googleが推奨する「論理的かつ人間が理解できるURL」の要件をクリアする事が出来ません。
シンプルな URL 構造を維持する:https://developers.google.com/search/docs/crawling-indexing/url-structure?hl=ja
読者がURLを見た時に「どんな内容の記事を書いているのか」が判別できないパーマリンクは、SEOで不利になるので変更しましょう。
- SEOってなに?
-
SEOとは「Search Engine Optimization」の略でサーチエンジン最適化を意味しています。
-
サイトの「コンテンツ(記事の質)」「構造(パーマリンク等)」をGoogleやBing等の検索エンジン(ロボット)が好む形式に設定することで、検索ランキングで上位を獲得しやすくなります。



人間とロボットの両方から見て「親切なURL」にすることが大切です
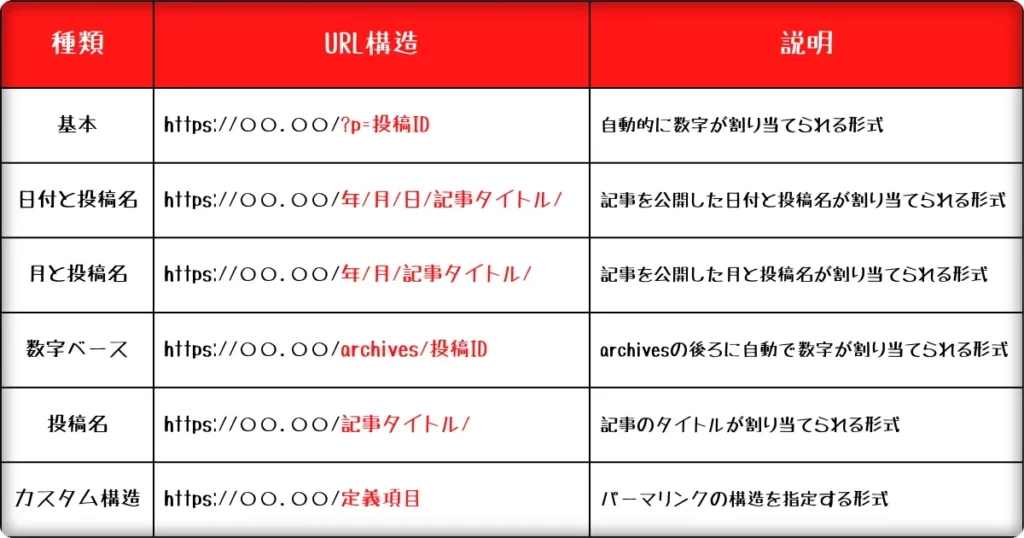
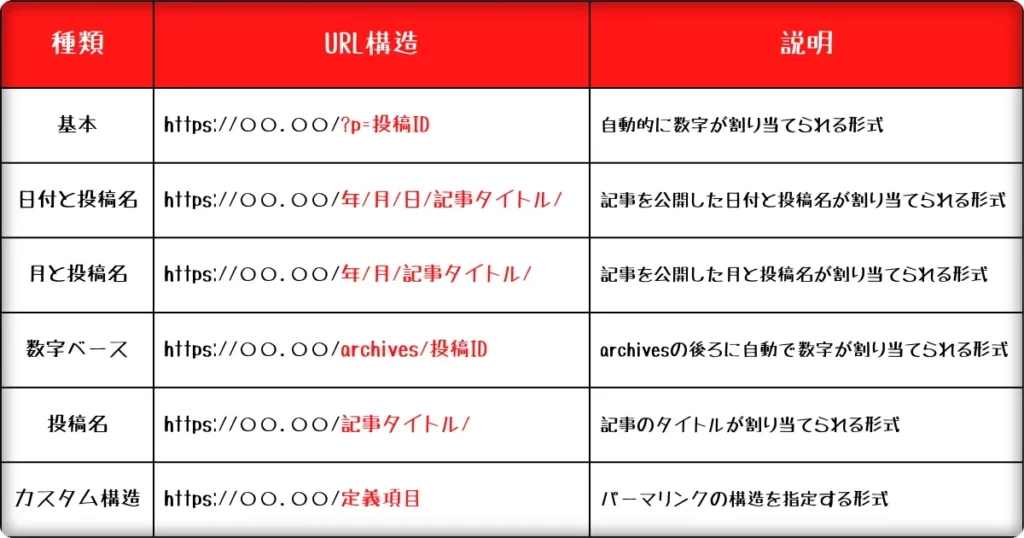
パーマリンク構造は6種類あります。


おすすめは「投稿名」です。
URLの構造がシンプル、且つ記事タイトルが含められるので「人間とロボット」の両方に適切な意味を伝えられるからです。
「投稿名」「カスタム構造」以外のパーマリンク構造は数字が含まれるのでトラップと言えるくらいメリットがありません…
パーマリンク構造を選択したら、画面下部にある「![]()
![]()
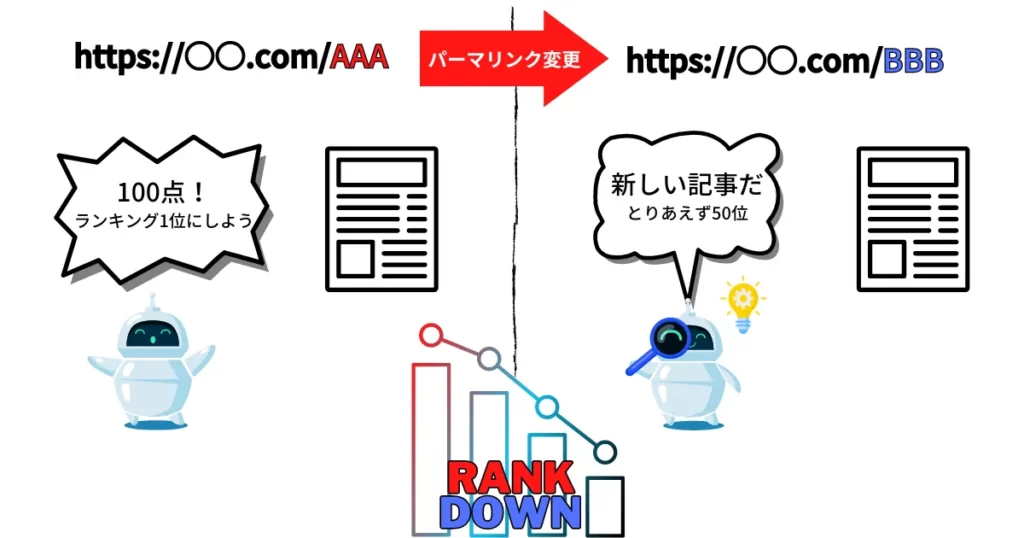
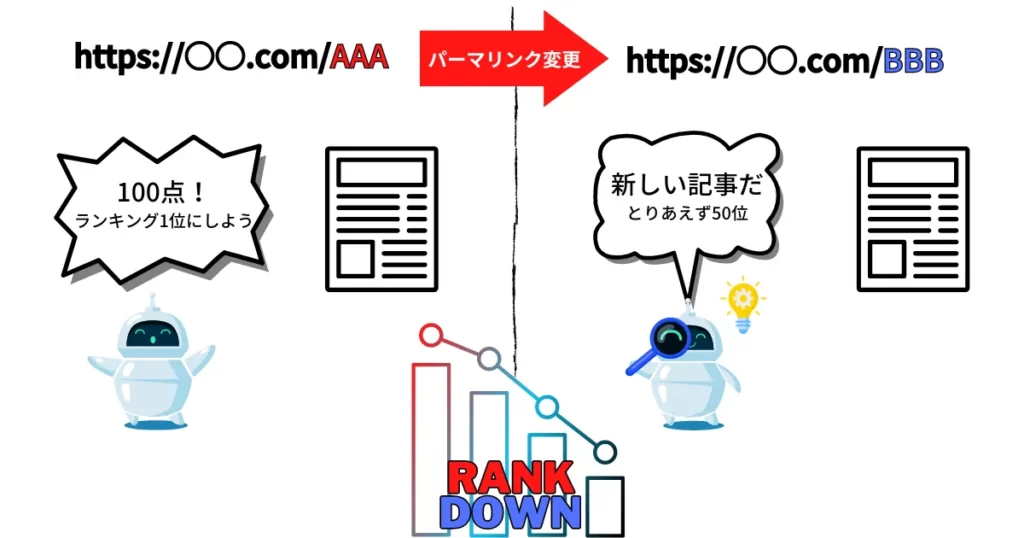
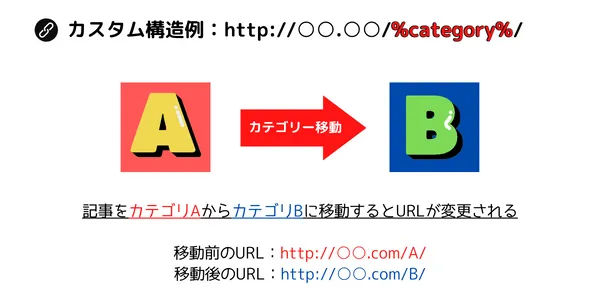
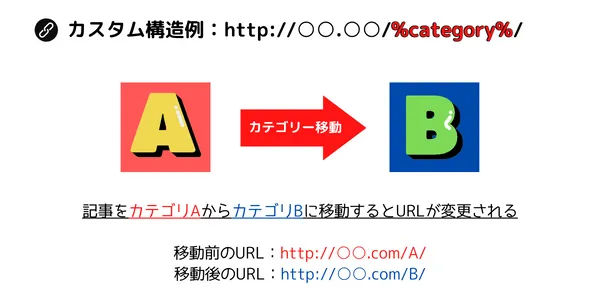
注意点として、記事を公開したあとはパーマリンクを変更しないでください。
パーマリンク変更公開した記事のURLが変わる からです。
Googleなどの検索エンジンは「URL」単位で評価を行っています。
URLが変わると「新しい記事」と認識されるので、積み上げた評価がゼロになります。


せっかくランキング上位を獲得していた記事でも、評価リセットが起きると順位が落ちてしまいます。
パーマリンクは記事をつくりはじめる前に決定しましょう。
パーマリンクを変更すると外部サイトからのリンク(被リンク)も無効となります。
SNSでシェアされたURLやブックマークされたページに接続できなくなるので読者に混乱を与えます。





何度も言いますが、おすすめは「投稿名」です。
カスタム定義で「カテゴリー名(%category%)」を指定すれば、よりユーザーにとって理解しやすいURLを実現できますが、安易に記事のカテゴリーを変更できなくなるデメリット(URLが変わる)が付いて回ります。

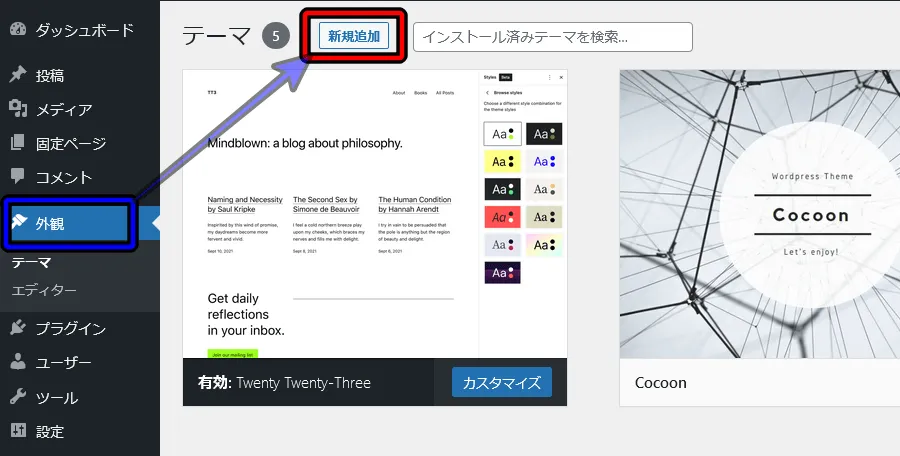
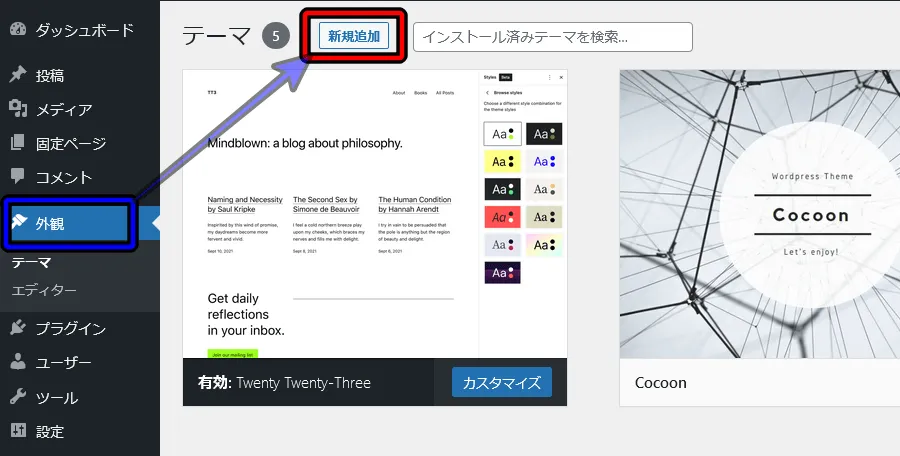
WordPressテーマの導入


WordPressテーマとはブログのデザイン・レイアウトをカスタマイズするテンプレートのことです。
簡単にいえば、WordPressが家でテーマは「部屋」みたいなものです。
自分の好みのテーマを利用することで、おしゃれで居住性(デザイン性と機能性)の高い部屋にすることができます。


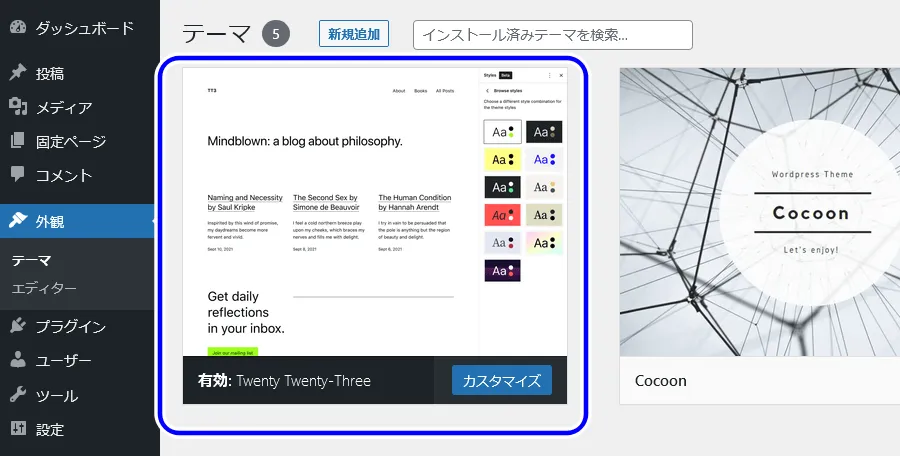
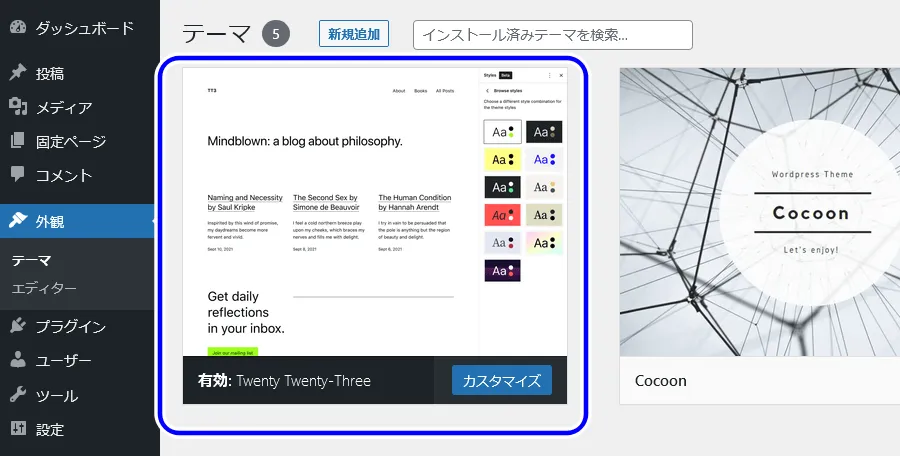
最初のデフォルトテーマは「Twenty Twenty」が適用されています。




「Twenty Twenty」はメニューのカスタマイズオプションが少なく、一定の体裁を整えるのに専門知識が求められます。
イチからの部屋づくりは無駄な勉強時間が増えて非効率なので、簡単な操作でデザイン変更や機能拡張ができるWordPressテーマをサクッと導入し模様替えしましょう。
WordPressテーマは無料と有料のモノがあります。
どのテーマを使えば良いのか悩む場合は、「Cocoon」の利用をオススメします。
「Cocoon」は操作性、カスタマイズ性、SEO対策、レスポンシブ対応などアフィリエイトブログとして文句なしの機能が搭載された無料テーマです。



有料テーマはCocoonと同等以上の性能を有しているのはもちろん、より簡単にイメージを具現化するための「テーマ固有」機能が充実しています。
例えばコチラの「ふきだし」は、SWELLの専用機能を使用しています。
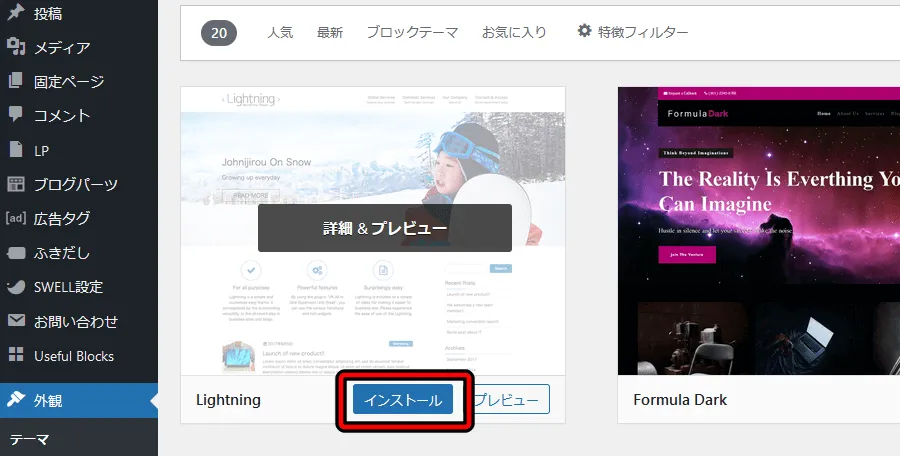
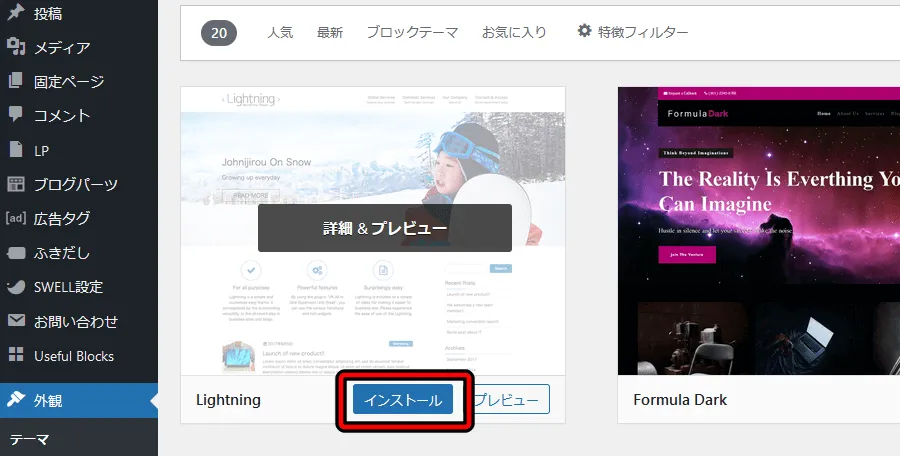
WordPressテーマの導入手順は公式テーマと非公式テーマで異なります。
公式テーマはWordPress公式の基準をクリアしたテーマとなるので、簡単に導入することができます。








Cocoonをはじめとする非公式テーマはWordPressで公開されていないため、外部サイトからテーマをダウンロードし、インストール(有効化)する必要があります。
非公式と聞くと「大丈夫かな?」と思ってしまいますが、ユーザー需要にあわせた独自機能(個性的デザイン・SEO対策・マネタイズ機能)に特化するテーマの多くは基本的に非公式です。



「欲しいと思った人」に配布・販売するので公式要件をクリアする必要がありません…。
有料テーマを選ぶ時は3つのポイントに注意してください。
人気のない有料テーマを選んでしまうと「カスタマイズ方法」や「不具合対処」などの情報収集に多くの時間を費やすことになります。
また、一部有料テーマはサポート終了が予定されている旧式のクラシックエディター(記事の投稿ツール)にしか対応していないものがあります。
シェア率が高く定期的なアップデートが行われているテーマを選ぶことが大切です。



当ブログは3つの条件をクリアする有料テーマ「SWELL」を使用しています。
有料テーマ「SWELL」の導入手順は下の記事で詳しく解説しています。


専門知識なしで誰でも簡単にブログをデザインできるWordPressテーマ。
<ポイント>
・ブロックエディタ完全対応の直感的操作で執筆速度アップ
・SEO対策からアフィリエイト広告設置まで柔軟性抜群
・ 標準機能の充実性でプラグインを大幅カット
・他テーマからの簡単乗り換えプラグインあり
※一度の購入で複数のブログで使い回し可能。
WordPressの初期設定(推奨)


必須設定の作業だけでメチャクチャ疲れますよね…。
ここからは、「推奨」の設定項目を紹介していきます。
- サイトのタイトル設定
- キャッチフレーズ設定
- コメントの設定
- ニックネームの変更
- プラグインの整理
- サンプルページの削除
できるだけ早めに設定すべき内容ですが、あとから作業しても問題ありません。



この記事を「お気に入り(ブックマーク)」に登録しておけば後から簡単に参照できます。
キーボードショートカット:Ctrl(Command) Dキー
ただ、設定すべき項目の存在を忘れてしまっては元も子もないので、時間があれば先に終わらせておきましょう。
サイトのタイトル設定
サイトのタイトルは「ブログの名前」のことです。
[設定]→[一般]から設定できます。


一般設定を開いたら「サイトのタイトル」を決めて入力してください。


名前が決まってない場合は、一度手を止めてじっくり考えることも大切です。
- 誰も使用していないブログ名にする
-
誰かとブログ名が重複していると指名検索(ブログ名を指定して検索されること)を受けても、複数のブログが表示されてあなたのサイトに辿り着くのが困難になります。
- 簡潔で覚えやすいブログ名にする
-
簡潔でインパクトのあるブログ名だと読者の記憶に残りやすく再度訪問してくれる可能性が高くなります。
- メッセージ性をもったブログ名にする
-
ブログのジャンルやターゲット(読んで貰いたい人)が明確である場合は、名前にキーワードを含めることでコンセプトが伝わりやすくなります。
サイトのタイトルを入力したら、画面下部の「![]()
![]()
キャッチフレーズ設定
キャッチフレーズは「ブログの特徴、発信するテーマ等」を端的に表す説明文のことです。
[設定]→[一般]から設定できます。


一般設定を開いたら「キャッチフレーズ」を入力してください。


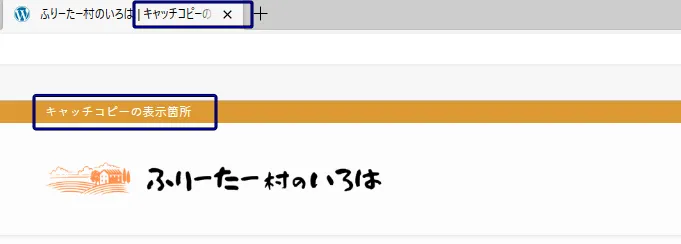
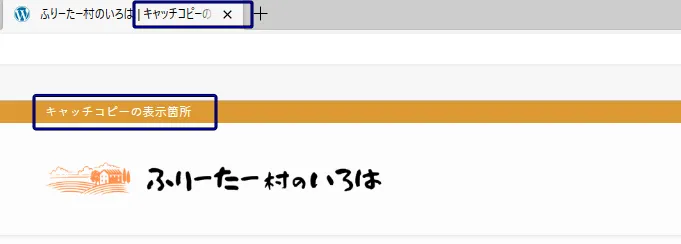
ブログ上の表示箇所はWordPressテーマによって異なります。


キャッチコピーの入力後は、画面下部の「![]()
![]()
キャッチコピーが思い浮かばない時は次のポイントを考慮して作ってみてください。
- ブログのコンセプトを伝える
- 想定読者の感情に訴えかける
- ベネフィット(ブログから得られる利益・恩恵)を伝える



短く簡潔にすればグッと引き締まります
たとえば、「パソコンの操作方法や設定手順を初心者向けに解説するブログ」であるなら…
ゼロから学べるパソコン完全ガイド!
このような感じです。
イメージや候補が1ミリも生まれてこない時は後回しにしましょう。
キャッチフレーズはどのタイミングで変更してもブログに大きな悪影響を及ぼしません。
そのため、仮置きの文や「空白(Just another WordPress site)」にしておくのも一つの手です。
コメントの設定
コメントは「投稿した記事に対する感想等の書き込み」のことです。
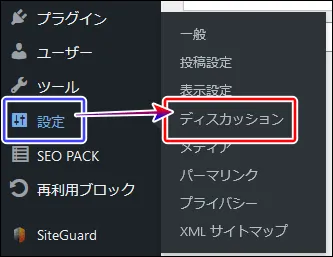
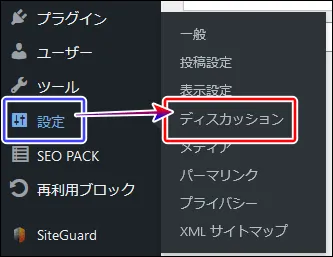
[一般]→[ディスカッション]から設定できます。


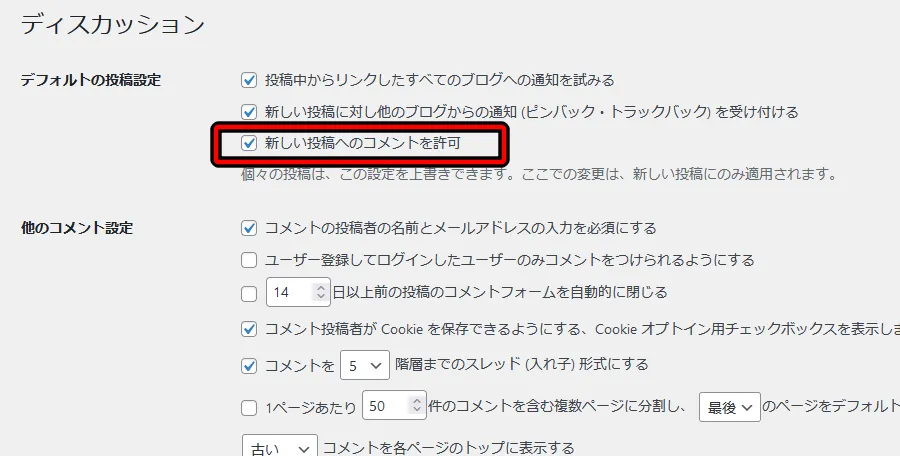
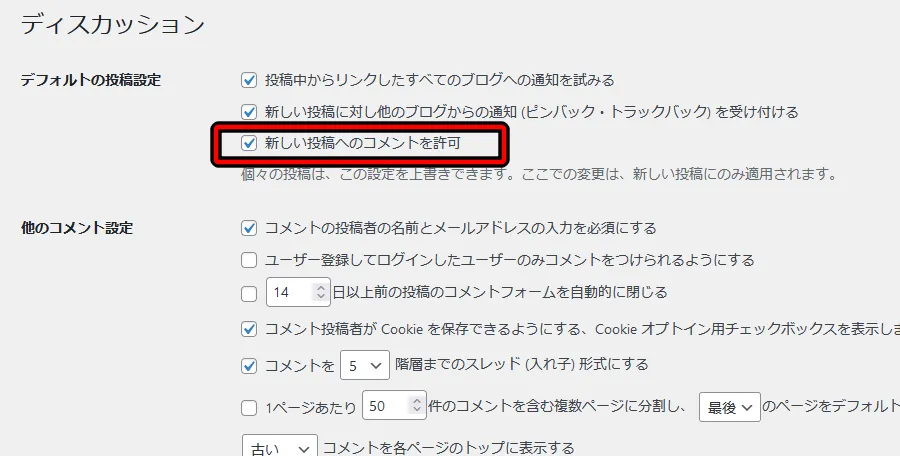
投稿記事にコメントを受け付ける場合は、「新しい投稿へのコメントを許可」にチェックを入れたうえで、画面下部の「![]()
![]()


コメントを許可するメリットは次のとおりです。
- 読者と交流できる
- SEOが向上する
読者から意見や感想のフィードバックを貰えるので、記事のクオリティを上げたり新たなネタの着想を得たりすることができます。
また、コメントは記事コンテンツを形成する一つの要素(UGC)となるのでSEOに効果があります。
UGCは「User Generated Content」の略で、ユーザーが作成・投稿したコンテンツを意味しています。



読者の意見は新たな発見・発想のチャンス!
しかし、良いことばかりではありません。
デメリットは次のとおりです。
- スパムコメントが送信される
- 誹謗中傷コメントが送信される
コメント欄を開放すれば誰でも書き込むことができるので、大量のスパムを送り付けられることがあります。
ただスパムに関しては、後述するプラグイン(Akismet Anti-Spam )で対策可能です。
どちからと言えば後者の「誹謗中傷コメント」の方が問題です。
心ないコメントは思いの外グサッと刺さります。
自分の想いや価値観に対する批判をはじめ、単純な悪口や暴言などを目にすることで、ブログ継続のモチベーションが大きく減退してしまうリスクがあります。
メンタルが落ちやすい方はコメントを開放しない方が賢明と言えるでしょう…。



私の場合はブログの方向性(特化or雑記)によって認否を決めています。
雑記ブログでは読者さんと交流したり、新たな知見を取り入れたりするため開放しています。
ニックネームの変更
ニックネームとは「WordPress上、および投稿ページに表示される名前」のことです。
デフォルトのニックネームはWordPressのユーザー名と同じになっています。


WordPressテーマの環境や設定によって、投稿ページにも執筆者としてニックネームが公開されます。


つまり、WordPressのログイン情報を不特定多数に公開している状態となります…
セキュリティリスクを回避するため変更が必要です。



万が一、不正ログインされてブログをメチャクチャにされたら大変ですよね…
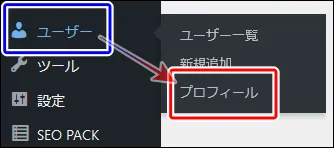
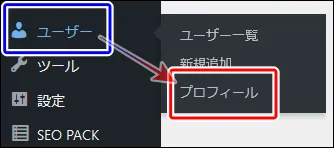
[ユーザー]→[プロフィール]から設定できます。


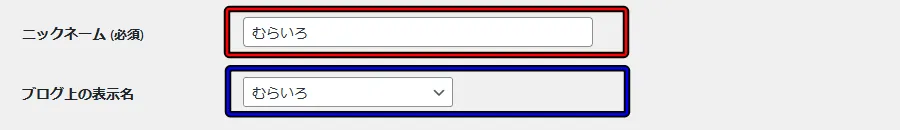
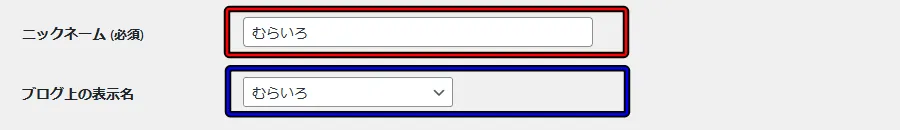
プロフィールを開いたら「ニックネーム」を変更してください。


ニックネームの入力後、「ブログ上の表示名」も変更したうえで画面下部の「![]()
![]()
プラグインの整理
プラグインとは「WordPressの機能を拡張するためのツール」のことです。
プログラミングの知識がなくても簡単に機能を追加できます。


WordPressブログの運営にあたり、プラグインが活躍する機会は非常に多いです。
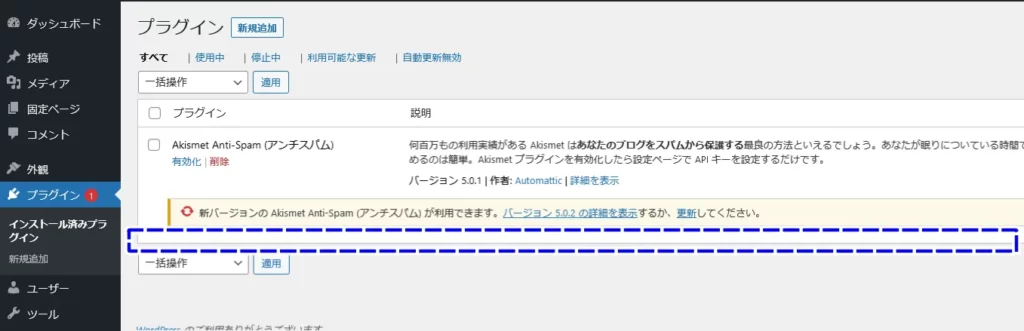
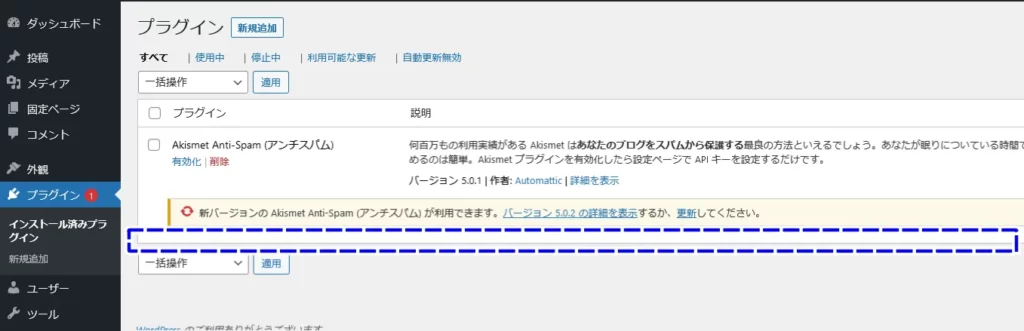
[プラグイン]から設定できます。


WordPressのデフォルトプラグイン一覧
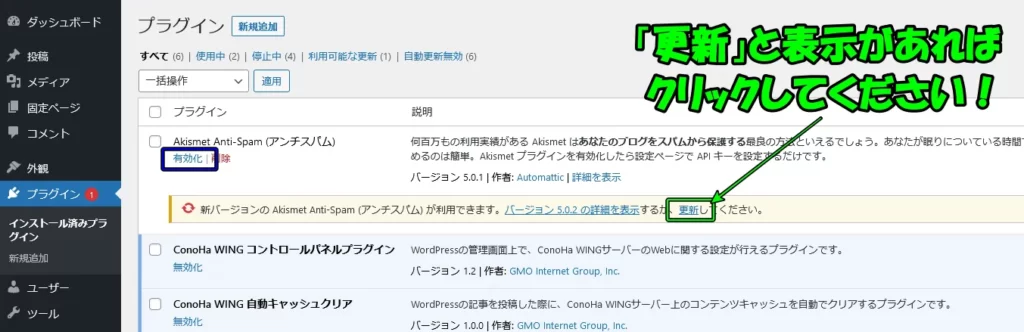
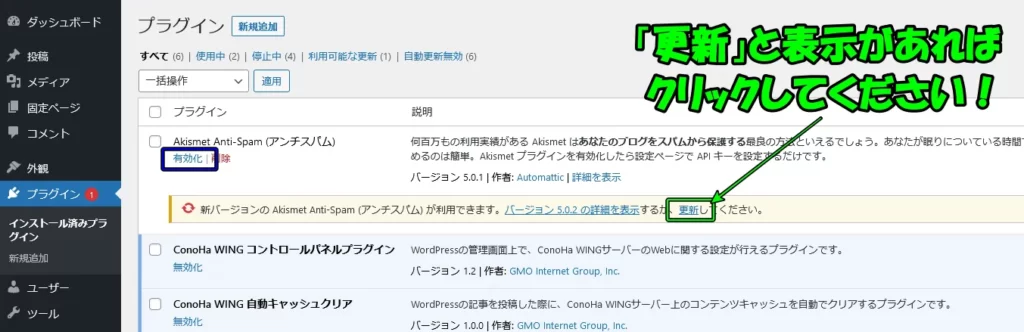
- Akismet Anti-Spam (アンチスパム)
-
スパムコメントを検出してブロックする
- Hello Dolly
-
ミュージカル「Hello Dolly」の歌詞をランダムで表示する(お遊び的なプラグイン)
プラグインは便利である一方、不要なモノまで導入するとブログの動作に問題(読み込み遅延・処理エラー等)が生じることがあります。
そのため、プラグインを管理(追加・バージョンアップ・削除など)する習慣を身に付けることが重要です。
今回は整理も兼ねて、デフォルトプラグインの中からゼッタイ使わない代表の「Hello Dolly」の削除方法を説明します。







削除をクリックするだけです!
「Akismet Anti-Spam (アンチスパム)」はコメントのスパム対策プラグインです。
「有効化」をクリックすればスパムを排除できます。
「コメントの設定」でコメント許可を選んだ場合は、使ってみてください。


プラグインとWordPressテーマは密接な関係にあります。
例えば、テーマの固有機能に「ふきだし」が存在するにも関わらず、別途「LIQUID SPEECH BALLOON(会話形式吹き出し用プラグイン)」を追加すると機能が重複してしまい、動作処理に悪影響を及ぼしかねないリスクを無駄に抱えることになります。
さらに、テーマとの相性問題もあるので、目についたプラグインを適当に導入していると不具合を引き起こす可能性もでてきます。
そのため、使用するテーマのマニュアル、もしくは当該テーマを実用しているユーザーブログなどから、必須・不要プラグインの情報を収集したうえで必要なモノだけ追加するようにしてください。



当ブログは有料テーマ「SWELL」を使用しているので、SWELLオフィシャルサイトマニュアルの掲載情報を考慮してプラグインを管理しています。
専門知識なしで誰でも簡単にブログをデザインできるWordPressテーマ。
<ポイント>
・ブロックエディタ完全対応の直感的操作で執筆速度アップ
・SEO対策からアフィリエイト広告設置まで柔軟性抜群
・ 標準機能の充実性でプラグインを大幅カット
・他テーマからの簡単乗り換えプラグインあり
※一度の購入で複数のブログで使い回し可能。
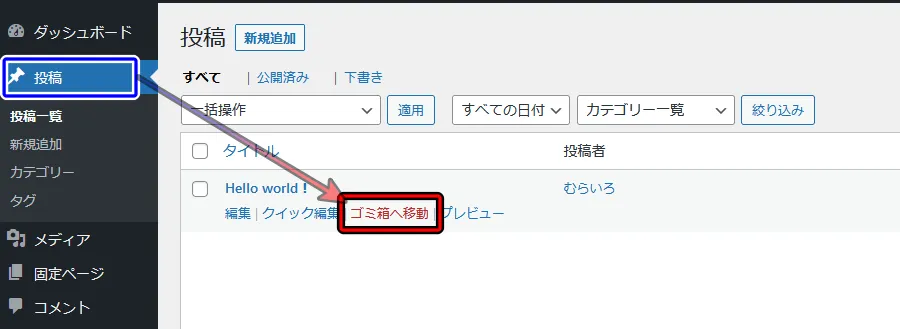
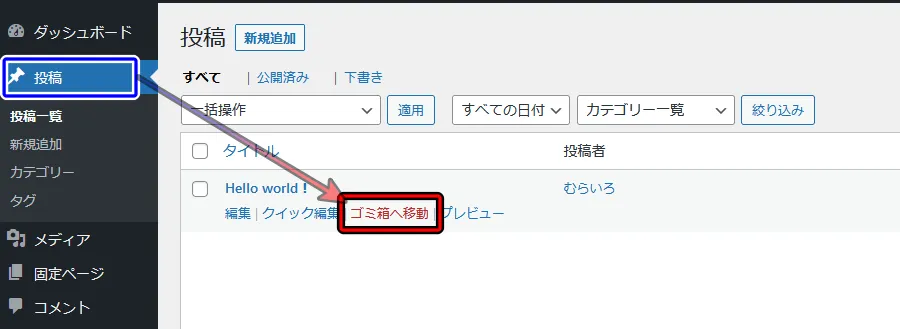
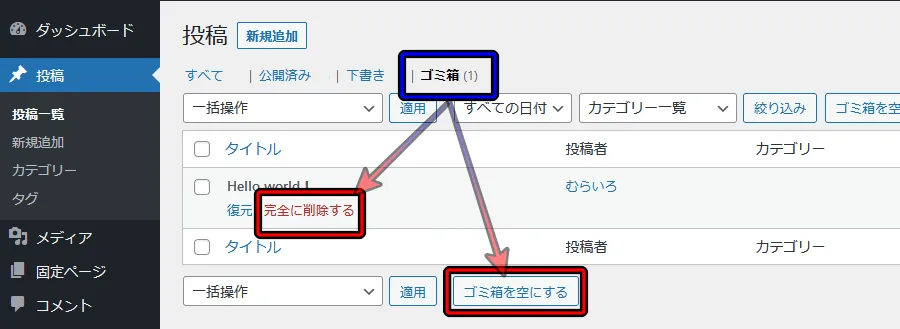
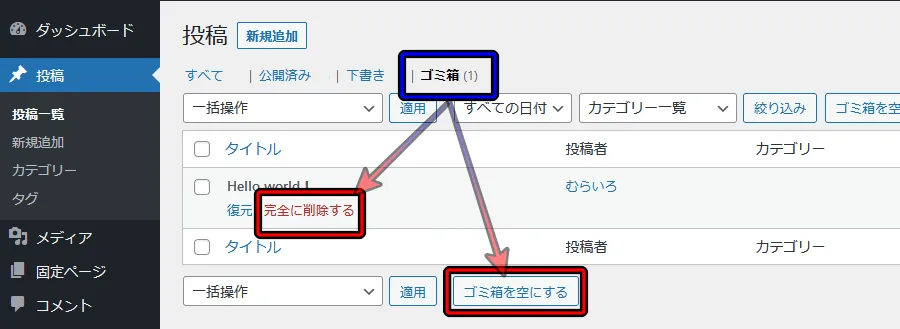
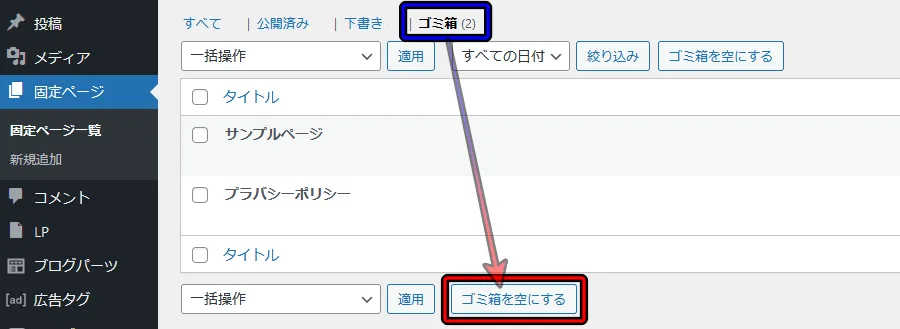
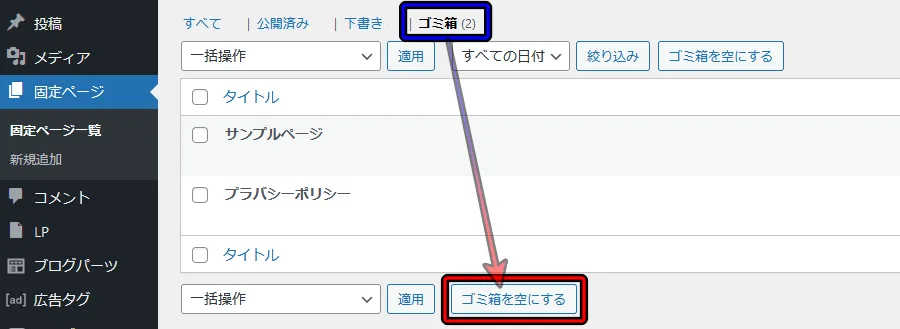
サンプルページの削除
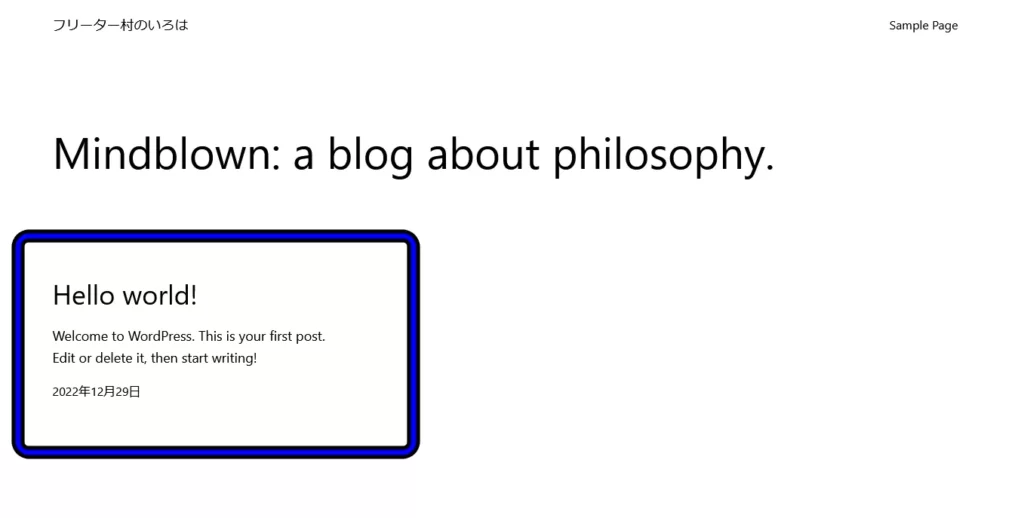
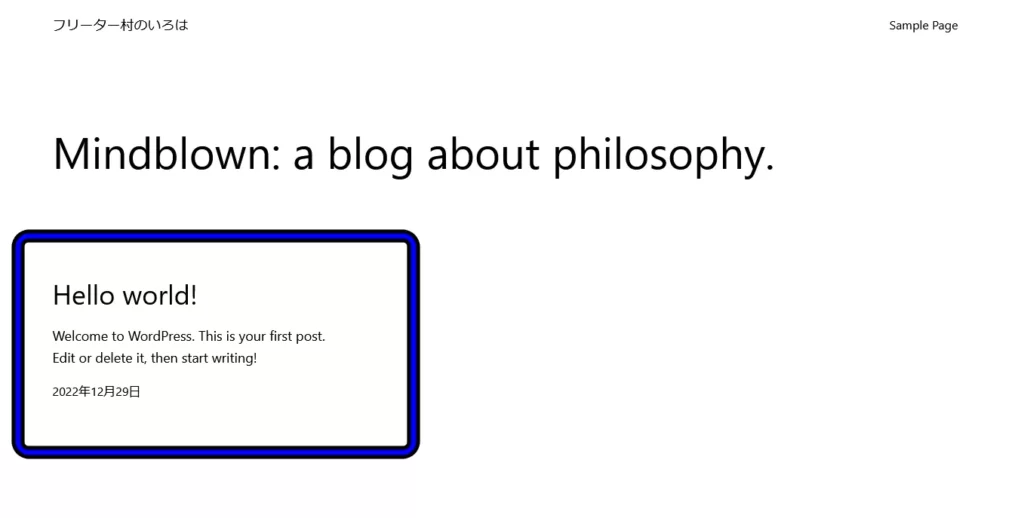
サンプルページとは「WordPressインストール時に自動生成されているページ」のことです。
サンプルページはデフォルト設定が公開となっているので外から丸見えの状態です…


ブログに関係のないページは読者を戸惑わせてしまうのでサクッと消してしまいましょう。








まとめ
設定作業お疲れ様でした!
セットアップはとても大変で面倒くさいものですが、いずれ向き合うことになるので早めに片付けておくのが最善の選択です。
設定が完了したら、いよいよ記事を投稿していきましょう!
この記事が新たにブログをスタートする皆さんの一助となれば幸いです。
専門知識なしで誰でも簡単にブログをデザインできるWordPressテーマ。
<ポイント>
・ブロックエディタ完全対応の直感的操作で執筆業速度アップ
・SEO対策からアフィリエイト広告設置まで柔軟性抜群
・ 標準機能の充実性でプラグインを大幅カット
・他テーマからの簡単乗り換えプラグインあり
※一度の購入で複数のブログで使い回し可能。