
本記事ではConoHa WING(コノハウイング)でWordPressブログを
開設する手順を図解付きで説明しています。
こんにちは、むらいろです。
WordPressブログを開設したいと思い立っても、何から始めればいいのか悩みますよね。



WordPressブログを作りたいけど何からすればいいの?



レンタルサーバーとかドメインってどうしたら使えるの?
無料ブログと違って、WordPressは自分で準備する必要があるため、何から手を付けるべきか迷ってしまいます。
そこで、今回はWordPressブログの導入方法を図解付きで紹介します。
手順どおりに進めるだけで、誰でも簡単にWordPressブログを始めることができます。
途中で迷子にならないように1から10まで解説するので安心して読み進めてください。
本記事では「ConoHa WING(コノハウイング)」と契約してWordPressブログを始める手順を紹介しています。
「ConoHa WING」ってなに?


冒頭でも触れていますが、今回の説明は「ConoHa WING(レンタルサーバー会社)」と契約することを前提としています。
- レンタルサーバーとは?
-
WEBサイトを立ち上げたい人にサーバーを貸し出すサービスのことです。
WordPressブログを開設するにはレンタルサーバーとの契約が必須となります。
「ConoHa WING」以外のサービスを利用する場合、こちらで紹介する手順と異なるので注意してください。
とはいっても…。はじめてのブログ開設で聞き慣れないサービス名を出されても「なにそれ?」状態になりますよね。
そのため、「ConoHa WING」をサクッと紹介します。
「ConoHa WING」はGMOインターネットグループが提供する高性能レンタルサーバーサービスです。
多くのブロガーが愛用していて、速度や安定性に高い評価を得ています。
ConoHa WINGの売りは「サーバー処理速度」「サイト表示速度」「管理画面の操作性」です。
ブログ運営のサーバー選びにおいて、速度と安定性は最重視するポイントになるので「ConoHa WING」を選んでおけば失敗はありません。



もちろん、このブログもConoHa WINGを利用しています
サービスの提供価格は大手レンタルサーバー3社と比較して、高すぎず安すぎずの料金設定となっています。
| サービス名 | プラン | 初期費用 | 月額費用 ※ | ディスク容量 |
|---|---|---|---|---|
| エックスサーバー | スタンダード | 0円 | 1,100円 | 300GB |
| mixhost | スタンダード | 0円 | 990円 | 300GB |
| さくらのレンタルサーバ | プレミアム | 0円 | 900円 | 400GB |
| ConoHa WING | ベーシック | 0円 | 1,089円 | 300GB |
ほぼ横並びの価格であるにも関わらず、ConoHa WINGの人気が高い理由は「品質(速度・安定性)と価格のバランス」が優れていることはもちろん、定期的に開催されるキャンペーンを利用すれば表示価格よりもお得に契約できるからです。
WordPressブログを開設する
WordPressブログを開設するには次の3つが必要になります。
- レンタルサーバーとの契約
- ドメインの取得
- WordPressのインストール


パッと見ると複雑な工程に感じますが、ConoHa WINGなら3つの項目すべてが契約時に完了します。
他のドメインサービスと契約したり、別途ワードプレスをインストールしたりなど面倒な手間はありません。
難しく考えなくても、一緒に操作を進めるだけでスグに開設できるので安心してください。
それでは、具体的な手順を解説していきます。



10分程で開設できます!
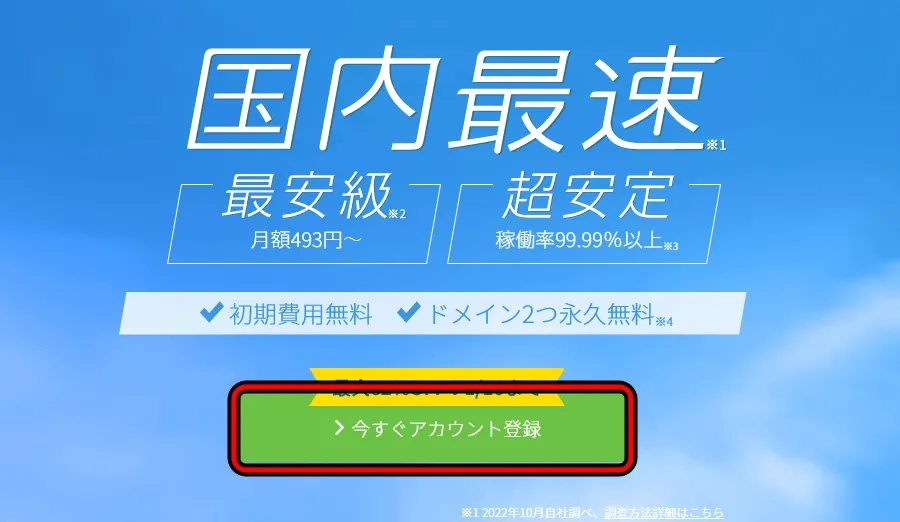
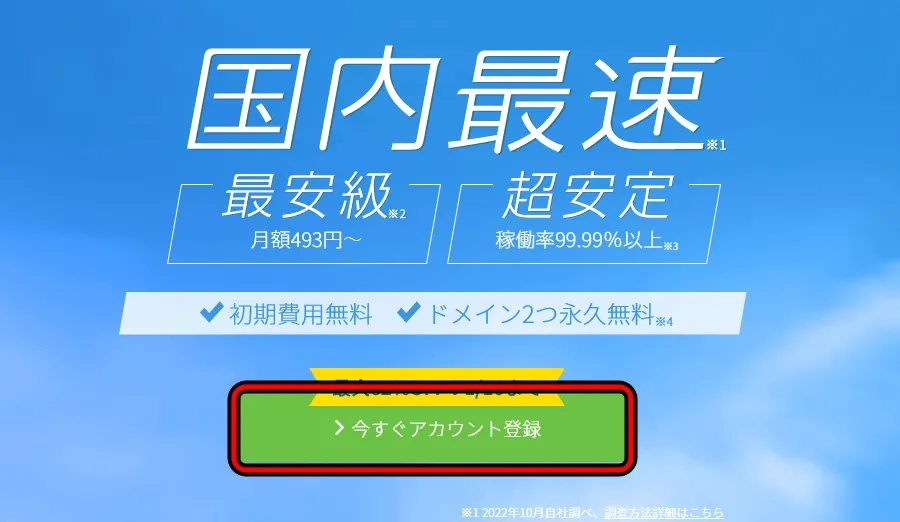
STEP1:ConoHa WINGの公式サイトにアクセスする
ConoHa WINGの公式サイトにアクセスします。
続いて「今すぐアカウント登録」をクリックしてください。


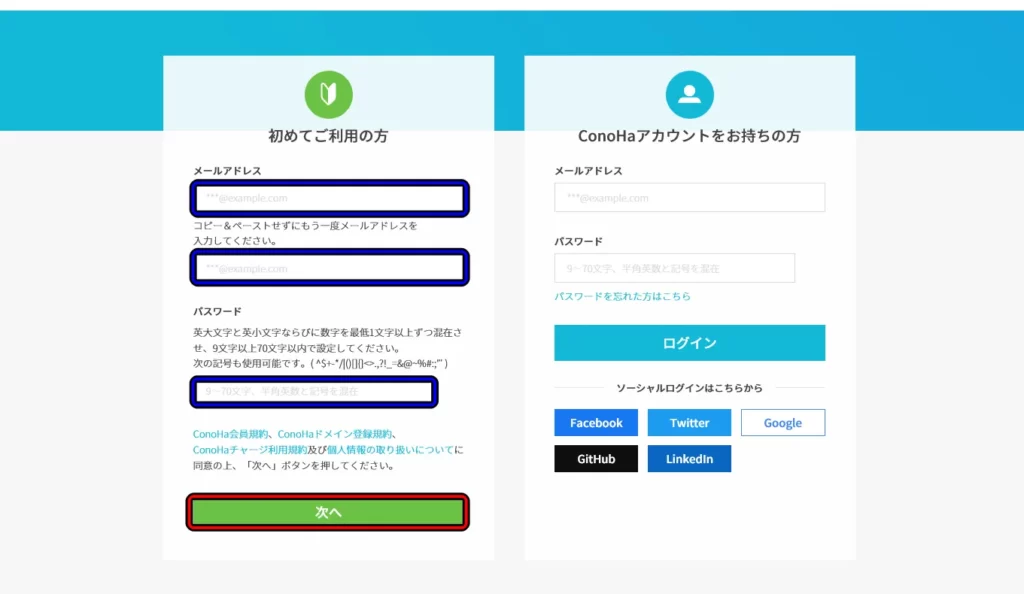
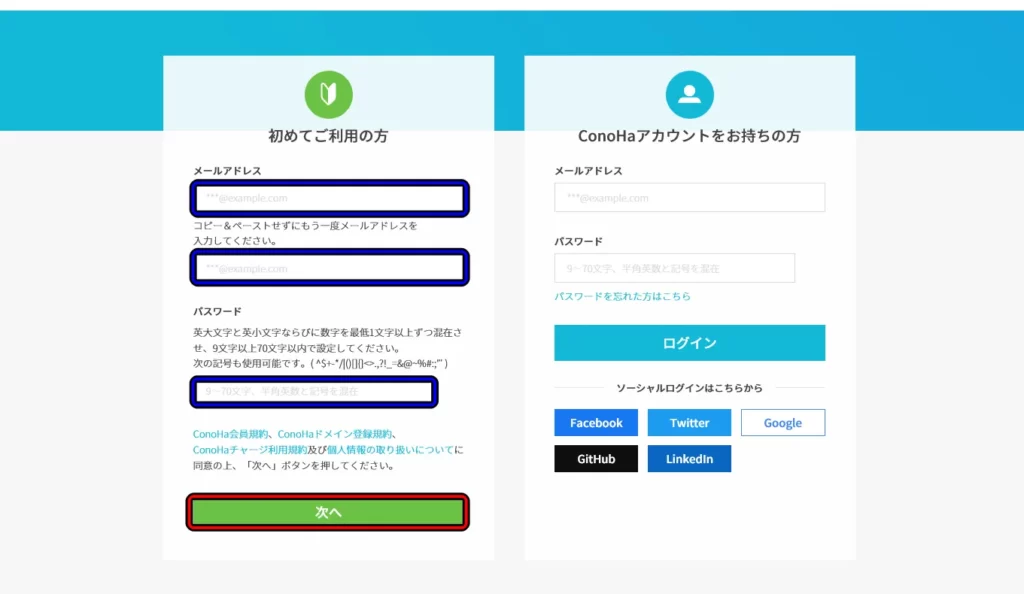
STEP2:メールアドレスとパスワードを登録する
「初めてご利用の方」の入力フォームにメールアドレスとパスワードを入力して「次へ」をクリックします。


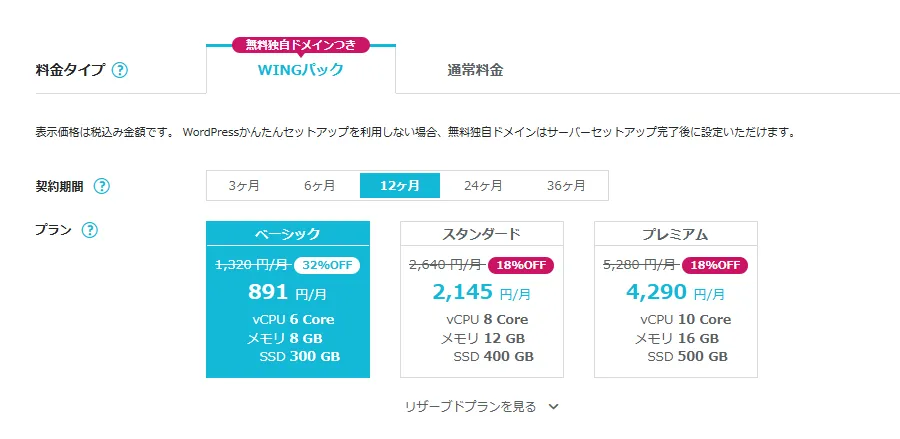
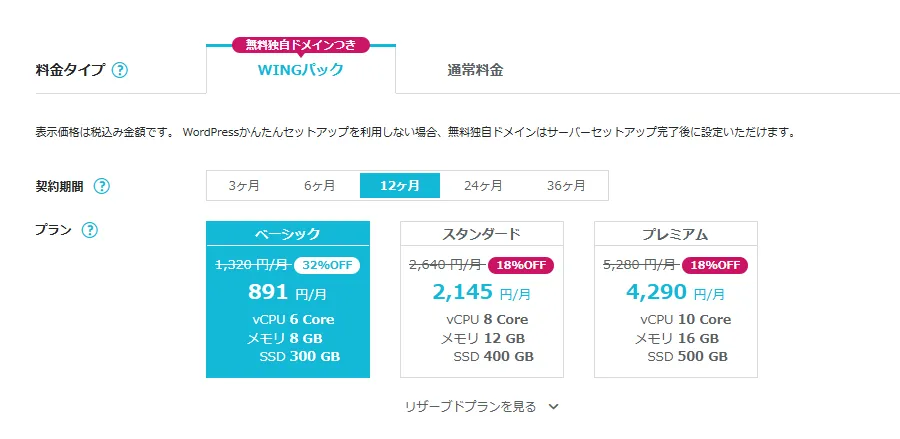
STEP3:契約プランを選択する
契約プランを選択していきます。


料金タイプは「WINGパック」と「通常料金」の2つが用意されています。
WINGパック=月単位での契約(無料独自ドメインつき)
通常料金=時間単位の契約
「WINGパック」は長期利用を前提とした割引プランです。
ブログは時間単位での管理はしないので、ドメイン無料と割引の特典が受けられる「WINGパック」を選びます。


次に契約期間を選択します。
契約期間は長いほど割引率が大きくなります。





ブログは長期的な運営になるので12ヶ月以上がオススメです
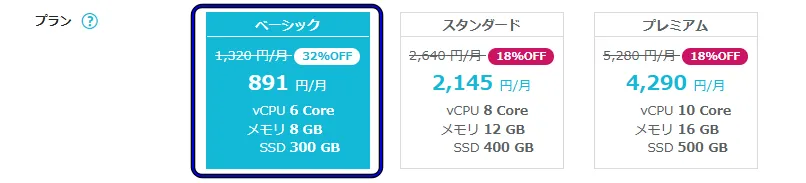
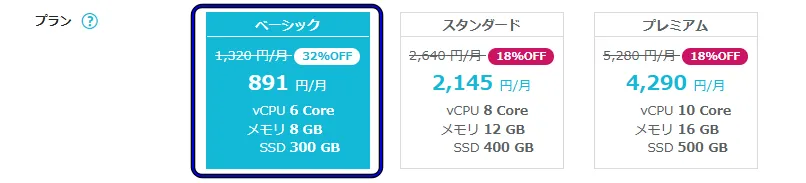
プランは3つ用意されています。
「スタンダード」「プレミアム」は、企業(通販サイト等)を対象としたプランになります。
ブログの用途であれば、「ベーシック」が最適です。


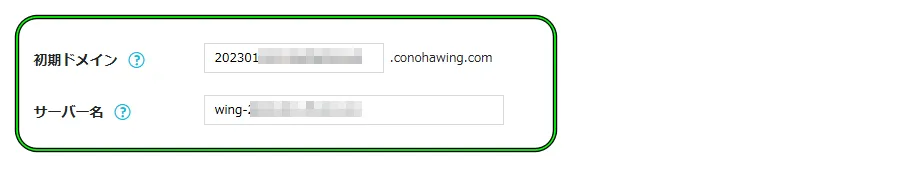
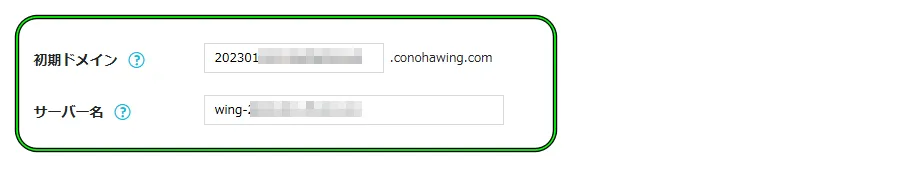
STEP4:初期ドメインとサーバー名を設定する
はじめに、この「初期ドメイン」は今回新たに取得する独自ドメインのことではありません。
WordPressブログとは関係のない設定項目になります。
独自ドメインは「STEP5」で取得および設定します。


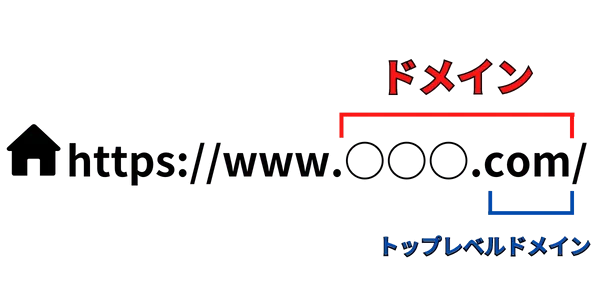
- ドメインってなんだっけ?
-
インターネット上の住所にあたるものです。


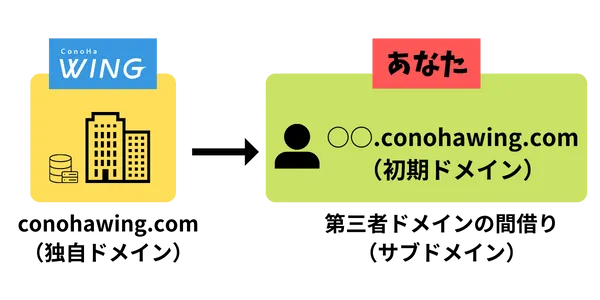
- 初期ドメインと独自ドメインの違い
-
初期ドメインはConoHa WINGが所有するドメイン(住所)を間借りして使用するサブドメインにあたります。


一方、独自ドメインは「世界に一つしか存在しない自分専用の住所」にあたります。
仮にブログを他のレンタルサーバーに移設(引っ越し)した場合でも継続して使用できます。

WordPressブログは独自ドメインを用いて運営するのが一般的です。
今回は独自ドメイン(STEP5で解説)を取得するので、初期ドメインにこだわる必要はありません。
特別な意図がない限り初期ドメインは使用しません。
あくまで、初期ドメインはConoHa WINGと契約してサーバーを管理するために必要なアカウントだと捉えてもらえればOKです。
結論として、初期ドメインは特に用途がないので「初期値 or 好きな文字列」を入力してください。
初期ドメイン:murairo
サーバー名:murairodayo
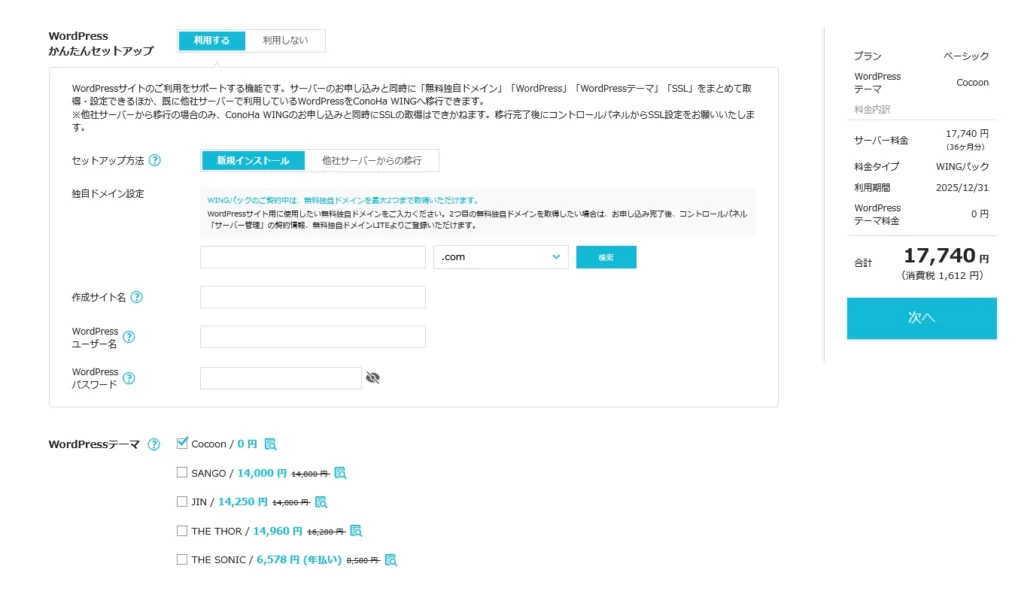
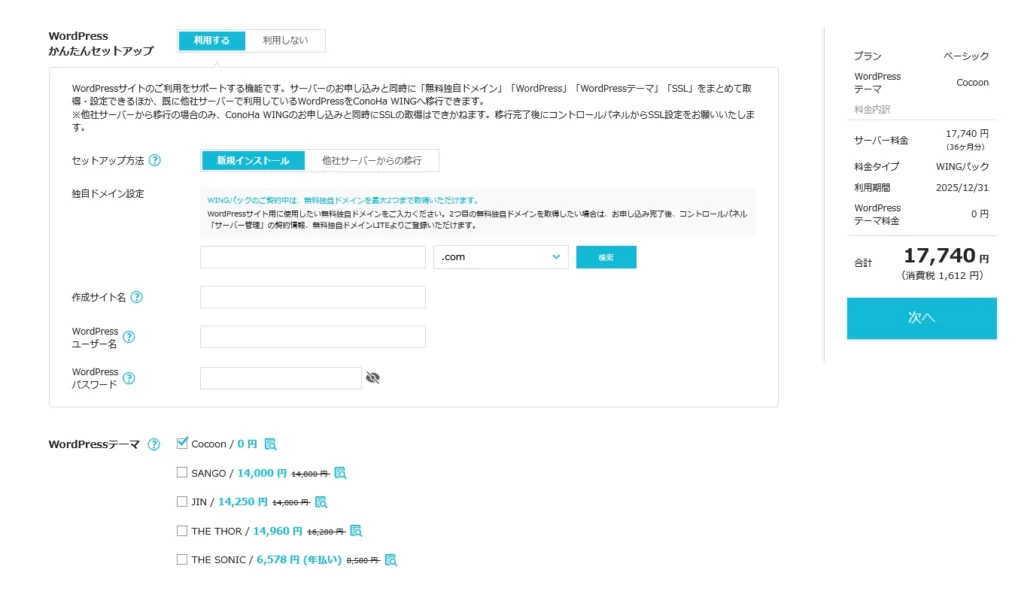
STEP5:WordPressかんたんセットアップを設定する
ここからが、WordPressブログの設定項目になります。


最初にWordPressかんたんセットアップを「利用する」にしてください。


セットアップ方法は「新規インストール」を選びます。


続いてWordPressブログの情報を入力していきます。
設定項目と意味は次のとおりです。
| 設定項目 | 意味 |
|---|---|
| 独自ドメイン設定 | ブログのURLです。 |
| 作成サイト名 | ブログの名前です。 |
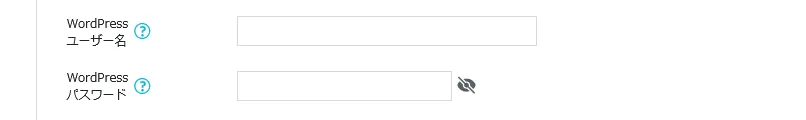
| WordPressユーザー名 | WordPressのユーザー名です。 (STEP9で使用します) |
| WordPressパスワード | WordPressのユーザー名です。 (STEP9で使用します) |
| WordPressテーマ | WordPressで使用するテンプレートです。 |
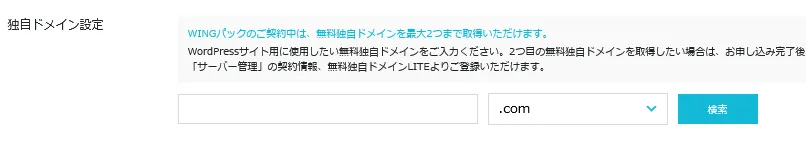
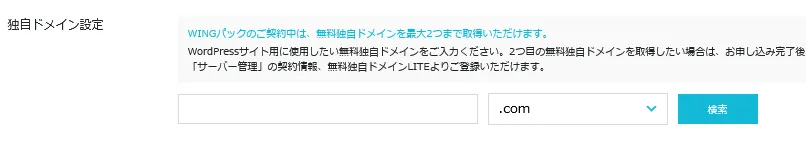
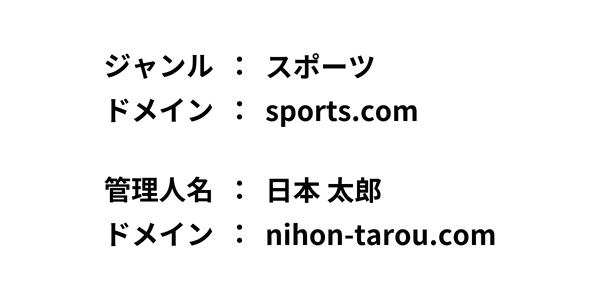
独自ドメインを設定します。
自分のブログで使用したいドメインを入力して「検索」ボタンを押してください。


第三者と重複していなければ取得可能です。
独自ドメインは今後ずっと使うものなので、適当に決めると後悔します。
サイト名やテーマ、もしくは運営者の名前など、ブログに関連する文字列にすることをオススメします。

トップレベルドメイン(末尾の文字列)は候補から好きなモノを選んでください。
世間であまり馴染みのない「.pw」等を選択すると、読者に疑心を抱かせることがあるので、知名度の高い「.com」がおすすめです。
「作成サイト名」を入力します。


「作成サイト」はブログの名前にあたるものですが、あとからでも変更できるので仮の文字列でも問題ありません。
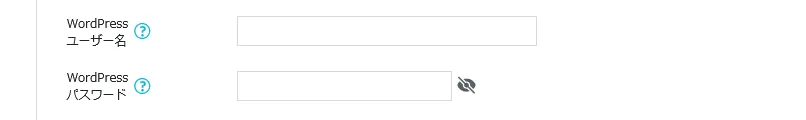
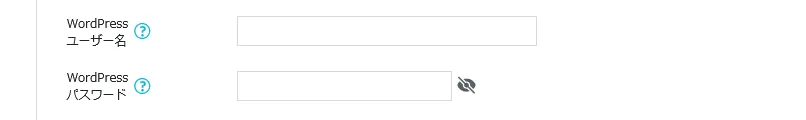
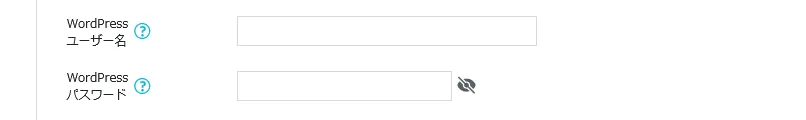
WordPressユーザー名とWordPressパスワードを入力します。


ここで入力した情報はWordPressブログにログインする際に必要になるので、後から参照できるようにスマホ等でメモしておいてください。
さいごにWordPressテーマを選択します。


WordPressテーマとはサイトデザインやレイアウトをカスタマイズするためのテンプレートのことです。
- JIN:R ※買い切り型
-
丸く可愛らしいデザインが特徴の有料テーマです。
ブログ初心者でも取り付きやすいよう、記事の作成画面にデザイン見本帳やガイドが用意されています。
2022年11月にリリースされたばかりで、下記WordPressテーマ「JIN」の後継テーマとなります。
- JIN(14,250円)※買い切り型
-
前述した「JIN:R」の先代テーマにあたります。
「JIN:R」の方が機能性や操作性が高いので、わざわざ「JIN」を選ぶメリットはありません。
※「JIN」から「JIN:R」へ移行可能ですが、別途14,800円の費用が掛かります。
- SANGO(14,000円)※買い切り型
-
ユーザーフレンドリーを追求した有料テーマです。
Googleが推奨するマテリアルデザイン(視認性が高く直感的に操作できるインターフェース)を大部分で採用しているのが特徴です。
- THE TOHR(14,960円)※買い切り型
-
SEO最適化に特化したクール系のデザインが特徴の有料テーマです。
こちらは次の2つの理由でオススメしません。
・サポート終了予定のクラシックエディター(記事を書くためのツール)にしか対応してない
・2021年12月からテーマのバージョンアップデートが止まっている購入後に後悔する可能性が高いので注意してください。
- THE SONIC(6,578円)※サブスクリプション型
-
アフィリエイター、デザイナー、エンジニアが一丸となり開発された有料テーマです。
ブログで収益を生み出すためのノウハウ(SEO対策、マネタイズ機能、サイト回遊等)を集約した機能が売りのテーマですが、サブスクリプション型(月払い・年払い)なので月額もしくは年額で費用が発生します。
- Cocoon(0円)
-
多くのブロガーが愛用している無料のテーマです。
カスタマイズ性が高く、SEO対策やレスポンシブ対応など優れた機能が揃っています。
「悩んだらとりあえずCocoonでOK」と言われるほど名の知れた有料級のテーマです。
と、テーマの説明をしていますが、実際WordPressブログに触れてみなければイメージが湧かず理解が難しいです…
また、この4つ以外にも有料のWordPressテーマはたくさん存在します。



このブログは「SWELL」というテーマを使っています
そのため、今ここで決める必要はありません。
テーマは後から変更できるので、特別利用したいテーマがなければCocoonを選んでください。
以上でWordPressかんたんセットアップの入力が完了します。
すべての項目をチェックして、「次へ」をクリックしてください。


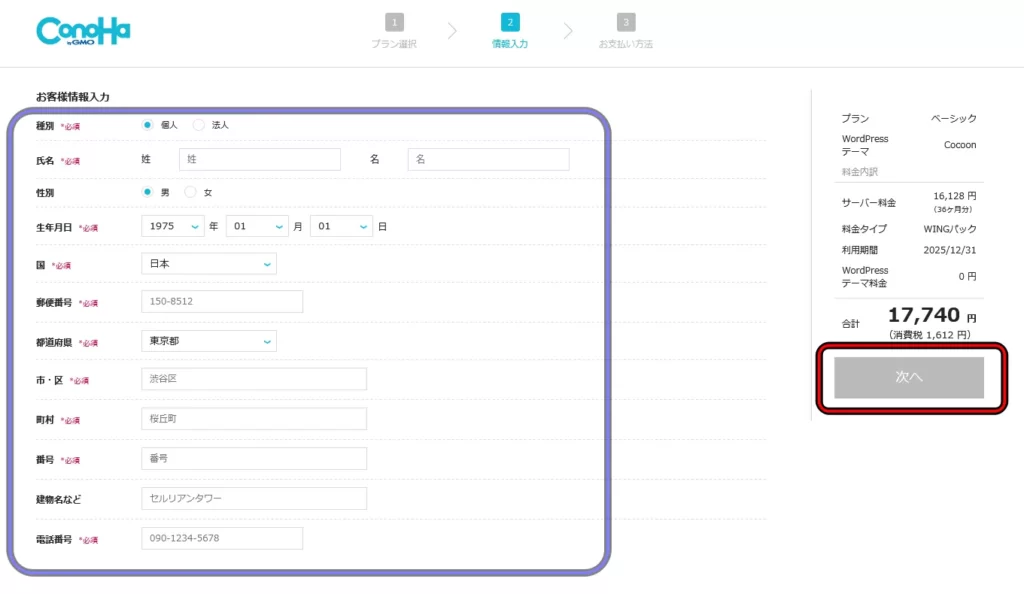
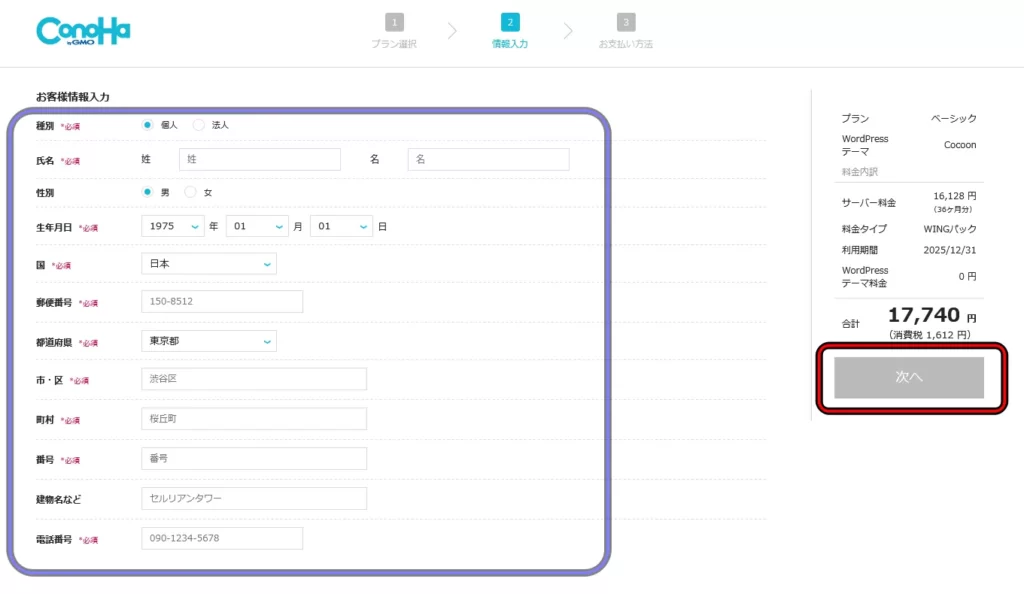
STEP6:契約者の情報を入力する
フォームの項目に沿って情報を入力していきます。
契約者の情報を入力したら、「次へ」をクリックします。


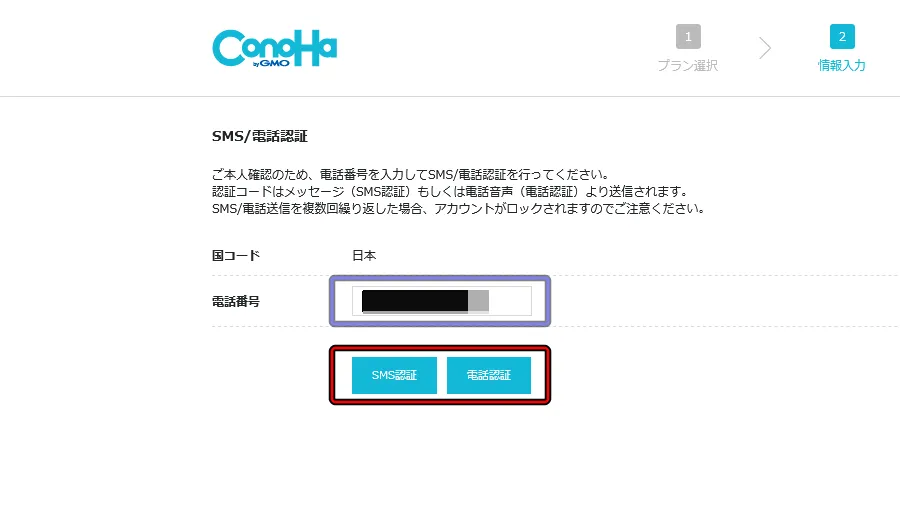
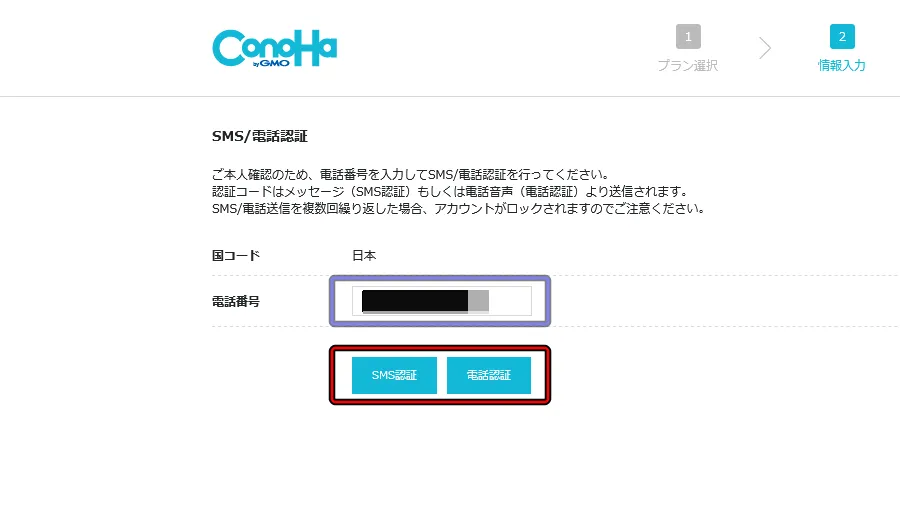
STEP7:SMS/電話 認証を行う
本人確認のためのSMS認証、もしくは電話認証を行います。
電話番号を入力したうえで、「SMS認証」か「電話認証」をクリックしてください。


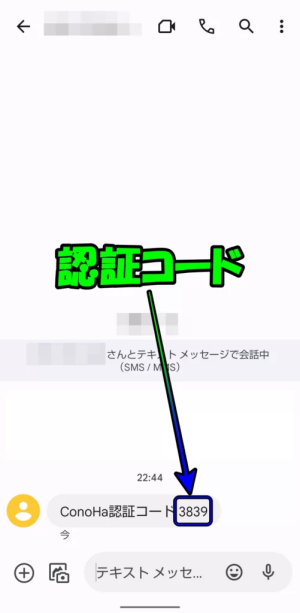
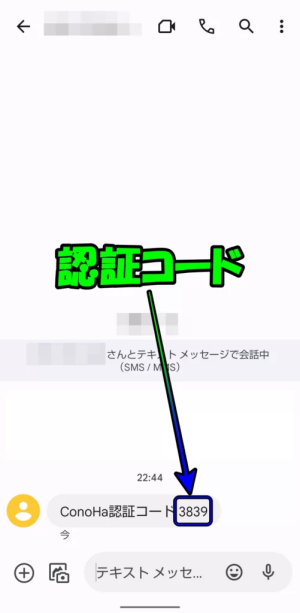
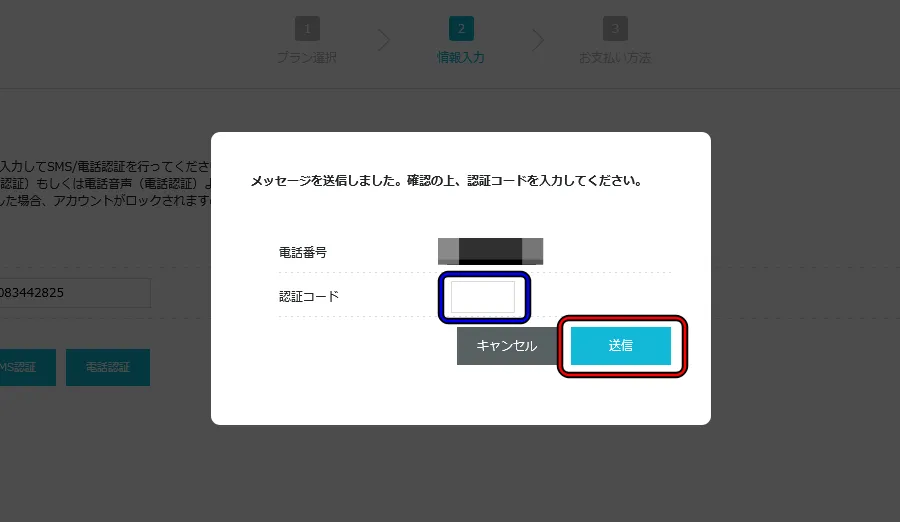
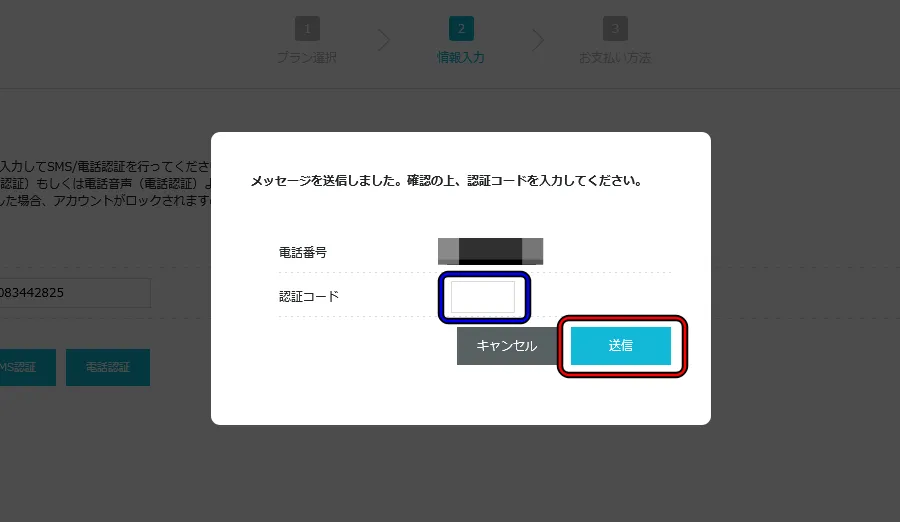
「SMS認証」を選択した場合、スマホに認証コードが記載されたショートメッセージが届きます。


認証コードを入力して「送信」をクリックしてください。


電話認証を選択した場合、指定した電話番号に着信があります。
ガイダンスに従って操作することで認証が完了します。
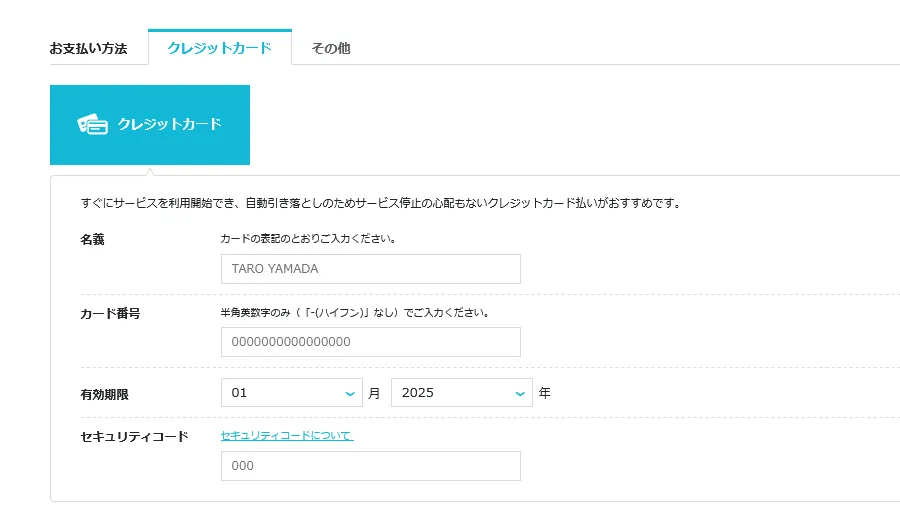
STEP8:支払い情報を入力する
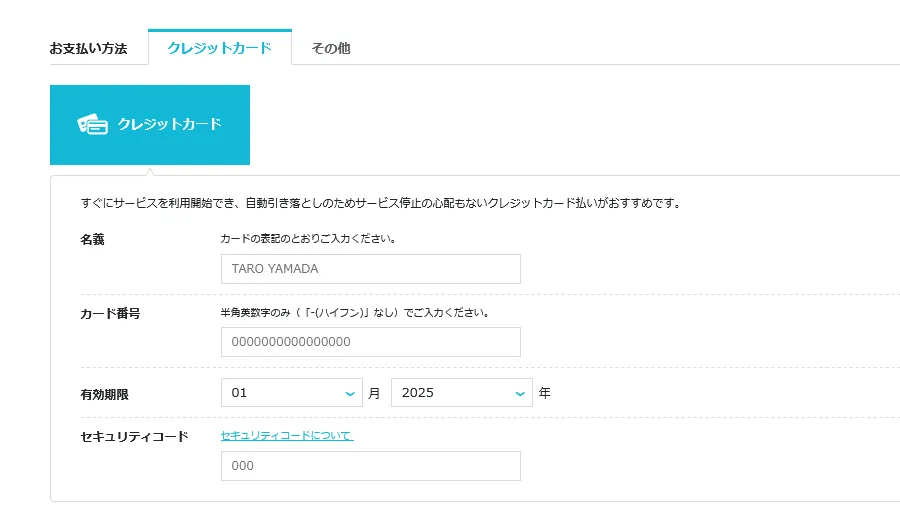
支払い方法は次の3つから選択できます。
- クレジットカード払い
- ConoHaカード(ConoHaサービス専用のプリペイドカード)
- ConoHaチャージ(Amazon Pay、銀行決済、コンビニ支払い、PayPalでチャージ)
クレジットカード、ConoHaカード、ConoHaチャージ(Amazon Payのみ)の支払いを選択すれば、すぐにWordPressブログを開設できます。


ConoHaチャージをAmazon Pay以外の方法で利用する場合は、入金確認待ち(1営業日以内)の時間があるので少し待つ必要があります。



ConoHaカード(プリペイド)を選ぶ場合でも、残高をチャージ(銀行振込、コンビニ支払い)するのに時間が掛かるため、クレジットカードが最もスムーズです。
ConoHaカードの詳細はコチラ
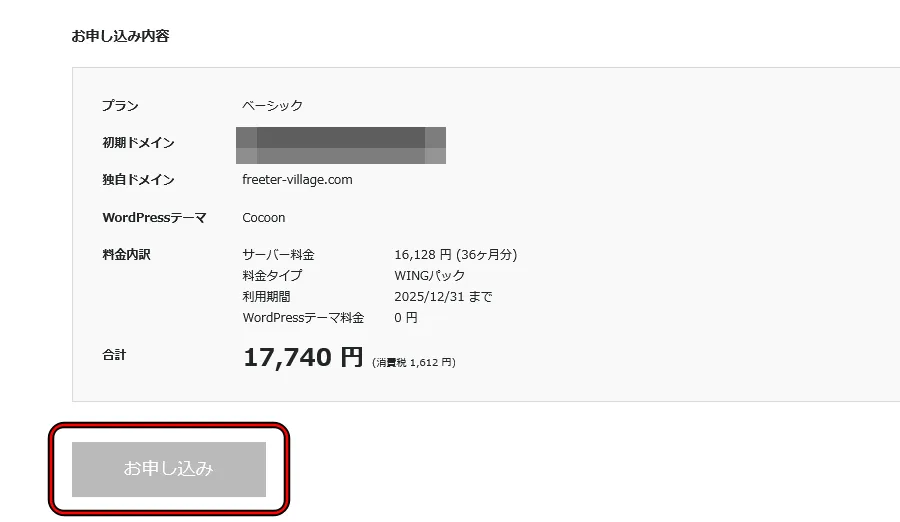
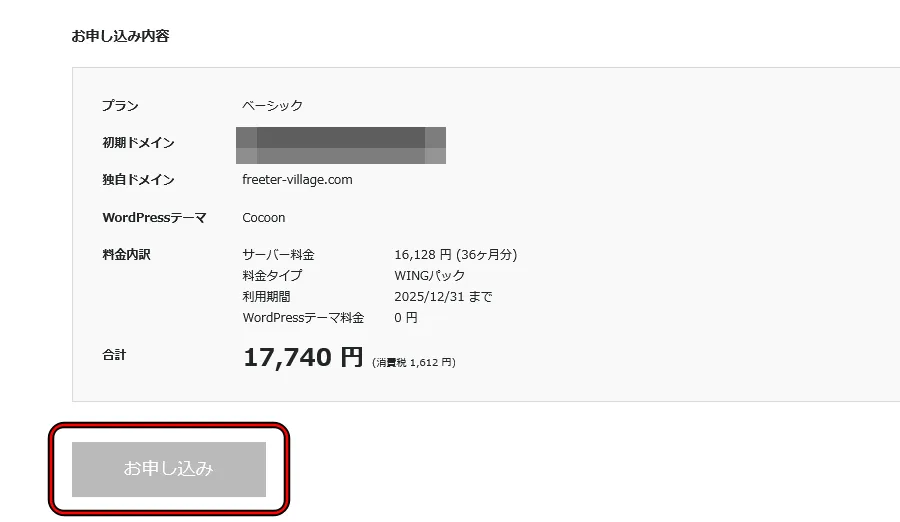
支払い方法の選択および入力が完了したら、申し込み内容を確認して「お申し込み」をクリックしてください。


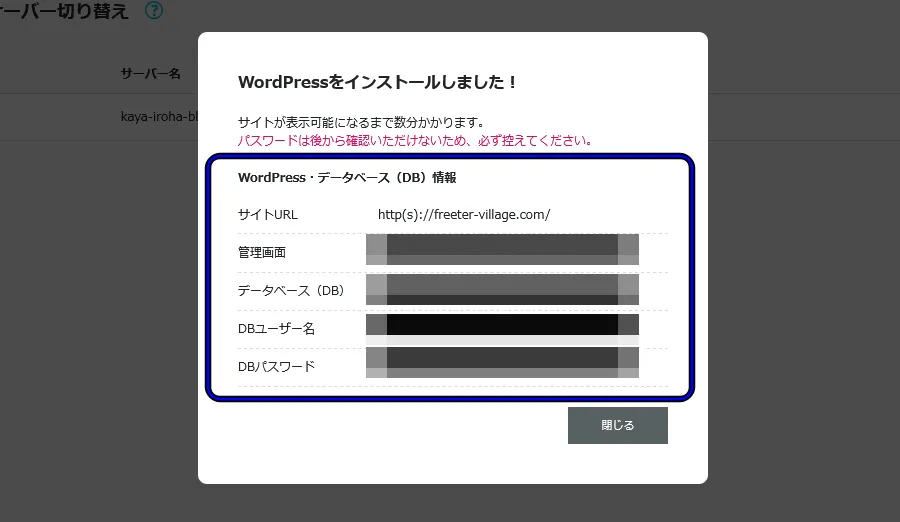
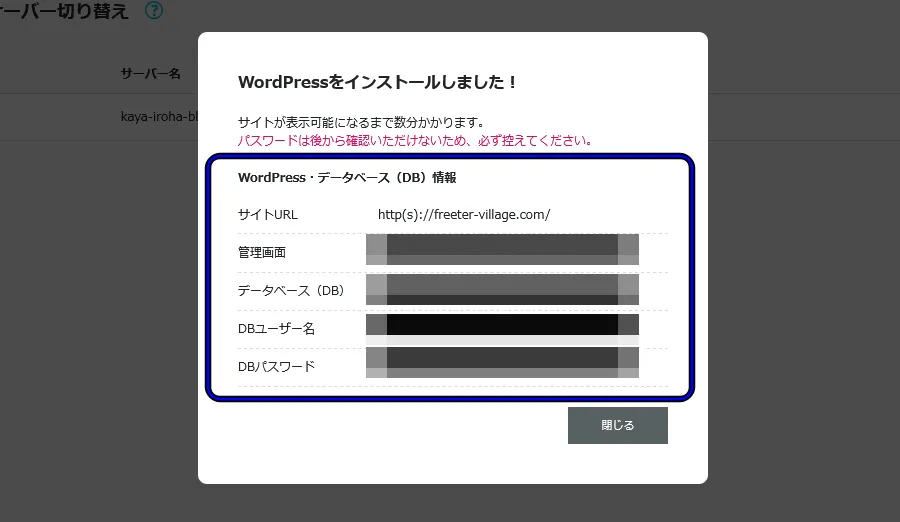
STEP9:WordPressブログの開設完了
支払いの完了と同時にWordPressのインストールが行われます。
「サイトURL」「管理画面」「データーベース(DB)」「DBユーザー名」「DBパスワード」が表示されますので、すべてコピーしたうえで、メモ帳(アプリ等)やスマホなどで保管してください。


WordPressブログにアクセスする
ConoHa WINGとの契約が完了したら、開設したブログとWordPress管理画面にそれぞれアクセスします。
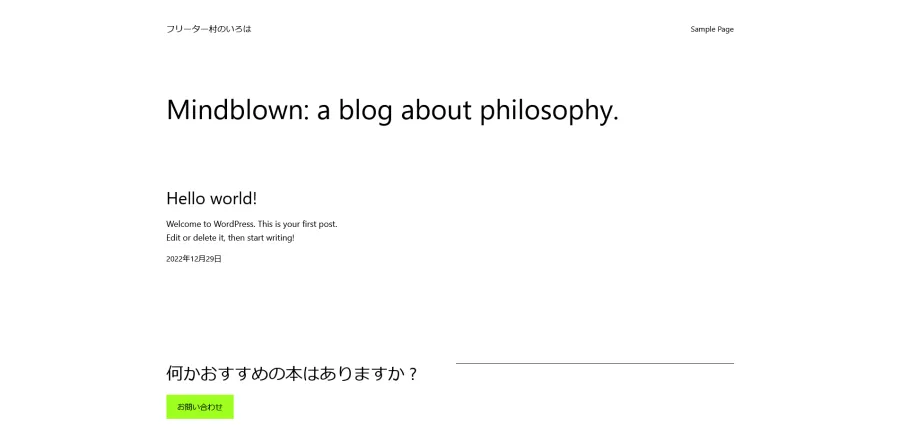
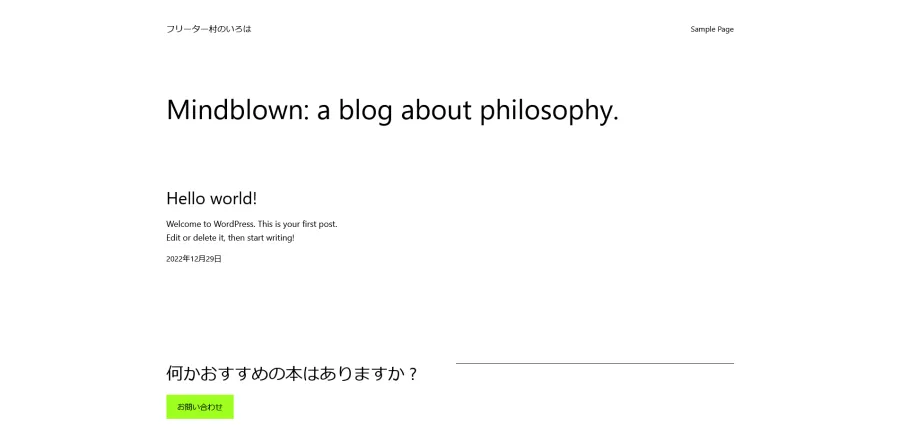
開設したブログにアクセスする
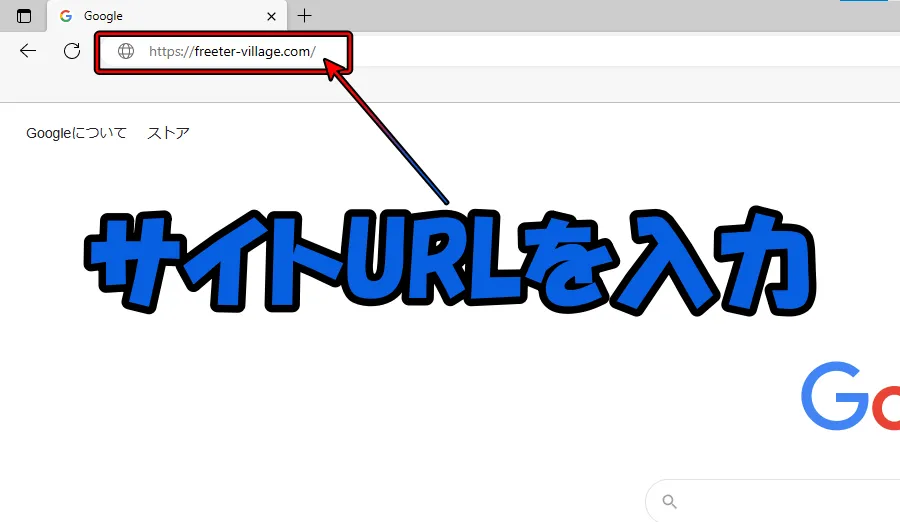
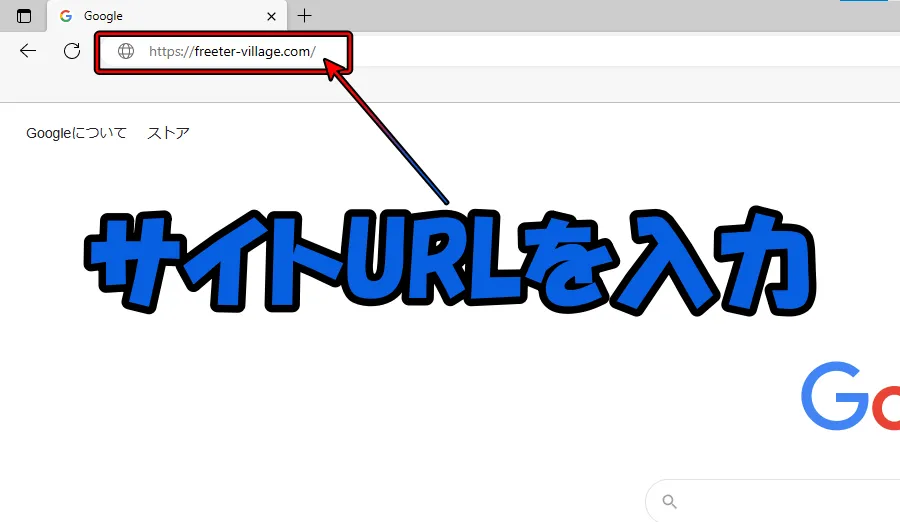
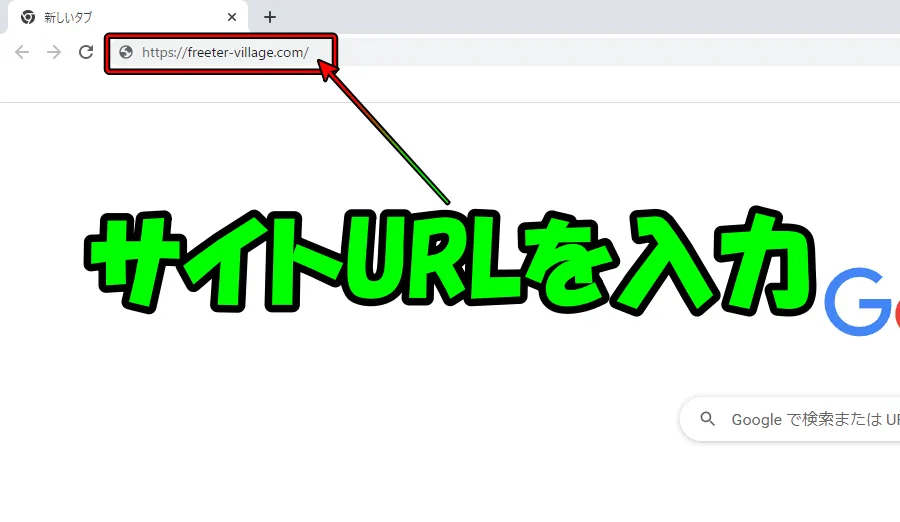
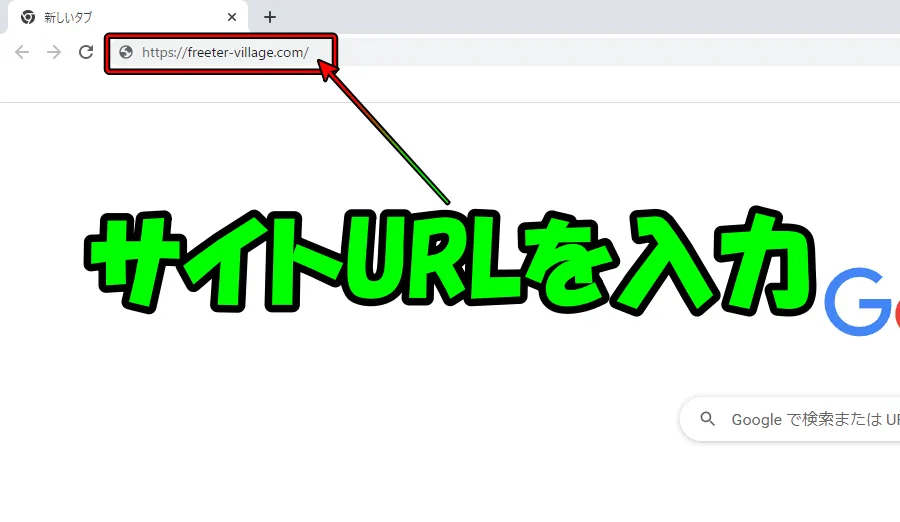
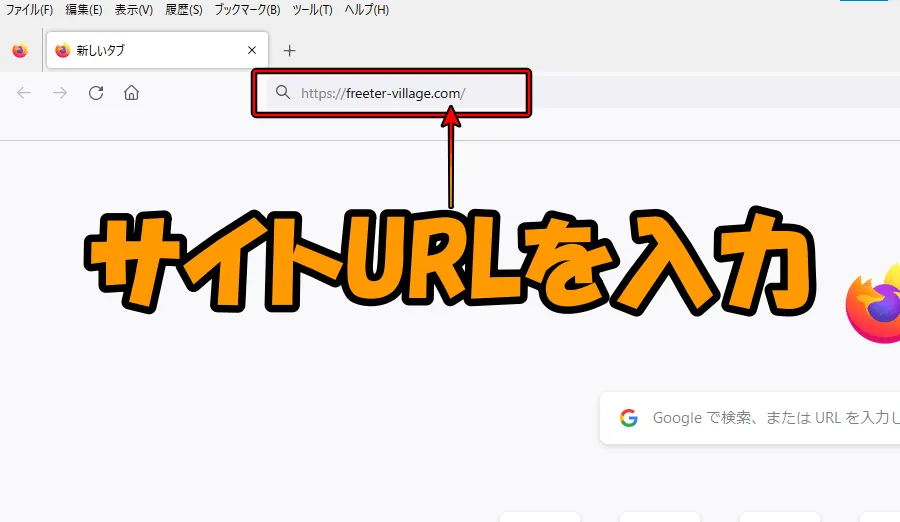
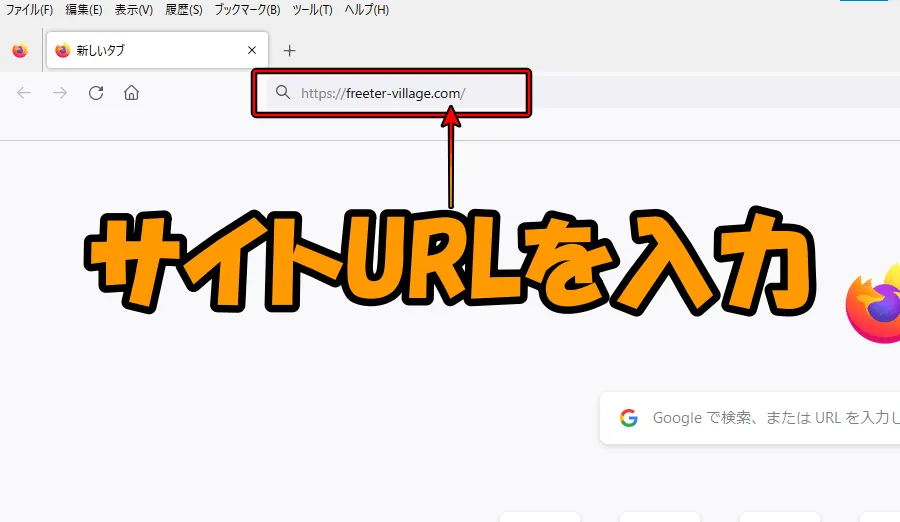
サイトURLをブラウザ(Microsoft Edge、Google Chrome、Firefox、Safari等)のアドレスバーに入力してアクセスしてください。
サイトURLはConoHa WINGとの契約完了時に表示された「サイトURL」の項目になります。








無事ブログが表示されればOKです。


「サイトにアクセスできません」と表示される場合は、時間を置いて試してください。





アクセス可能になるまで1時間ほど掛かることがあります。
WordPressの管理画面にアクセスする
WordPressの管理画面にアクセスします。
ブログページへのアクセスと同様にブラウザのアドレスバーに管理画面のURLを入力してください。
管理画面のURLはConoHa WINGとの契約完了時に表示された「管理画面」の項目になります。


管理画面にアクセスするとWordPressのログインページが表示されます。
ログインIDとパスワードを入力してログインしてください。


ユーザー名とパスワードは「WordPressかんたんセットアップ」で設定した「WordPressユーザー名」と「WordPressパスワード」のことを指しています。





ログインページをブックマーク(Ctrl+D)しておくと毎回URLを入力する手間を省けます!
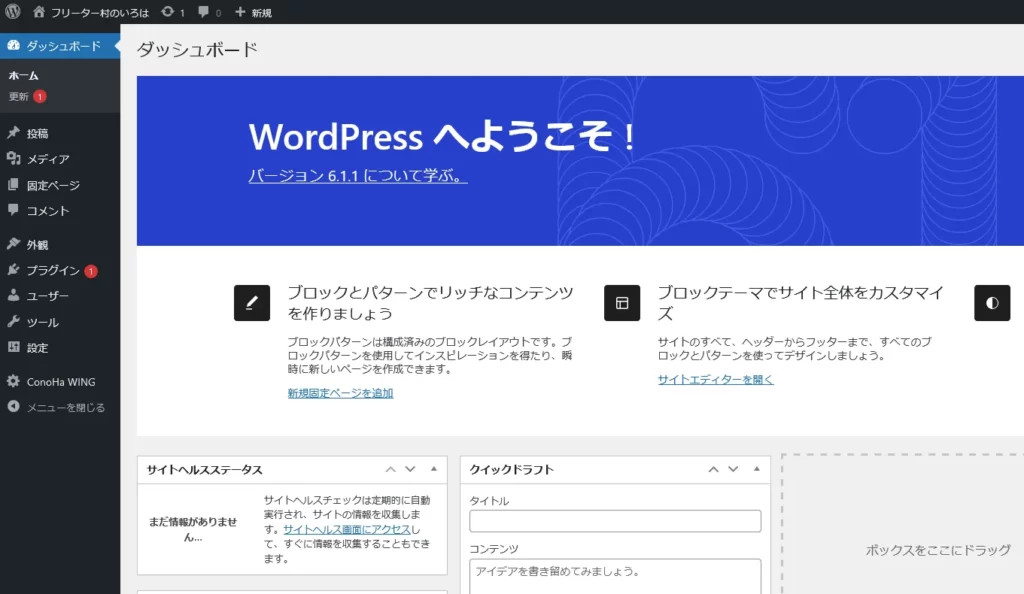
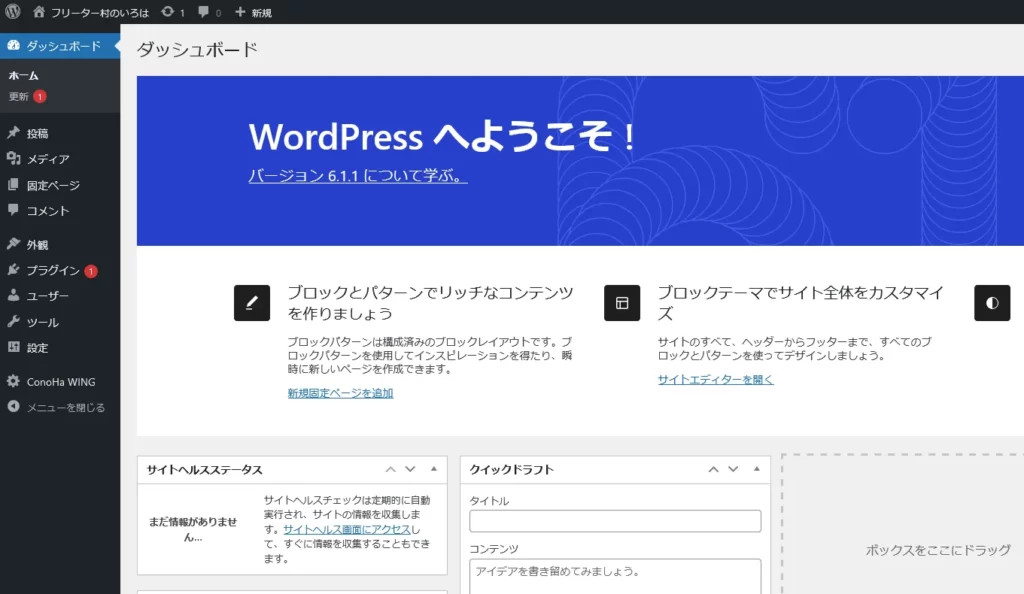
ログインに成功するとWordPressのダッシュボードが開きます。


以上でWordPressブログの開設作業は完了です。
WordPressブログの開設後にやること(初期設定)
WordPressブログの開設おめでとうございます!
これで自分だけの城を築くことができました。
さっそく、渾身の記事を投稿していってください…と言いたいところですが、もう少しだけ設定が残っています。
WordPressブログの開設後に必要となる設定は次のとおりです。
- サイトのタイトルの設定
- サイトアドレスの設定
- パーマリンクの設定
- WordPressテーマの導入
- プラグインの導入
それぞれ設定方法を紹介します。
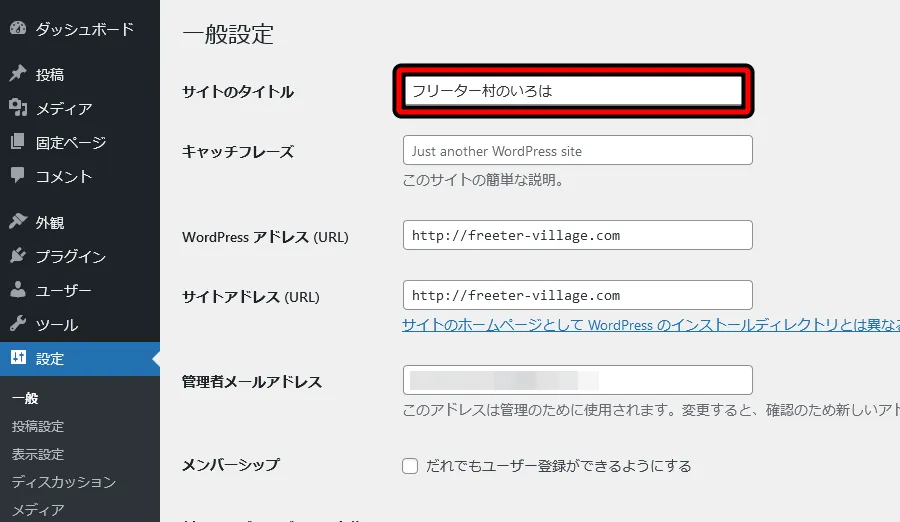
サイトのタイトル
サイトタイトルはブログ名のことです。
[設定]→[一般]から設定可能です。


初期値は「WordPressかんたんセットアップ」で入力した文字列になっているので、修正したい場合は任意のタイトルに変更してください。
サイトのタイトルはいつでも変更できます。
現時点で心配する必要はありませんが、ブログのアクセスが安定している状態でタイトルを変更すると、ブログ名で検索した時に見つからなかったり、読者に混乱を招いたりする可能性があります。
アクセスが増える前(目安:3か月以内)にタイトルを決定することをお勧めします。
サイトのアドレス(SSL)
ConoHa WINGの「WordPressかんたんセットアップ」を利用して開設したサイトはSSLが設定されています。
- SSLって何?
-
通信データを暗号化して送受信する仕組み(プロトコル)のことです。
サイトをSSL化することで、セキュリティが向上し、Googleやブログ訪問者に「信頼できるコンテンツ」であると評価されます。
SSLはセキュリティやSEO(検索エンジン最適化)の観点から必須となります。
すでにSSL化は完了しているので、サイトのアドレスを「https」から始まる文字列に変更しましょう。
設定手順は次のとおりです。
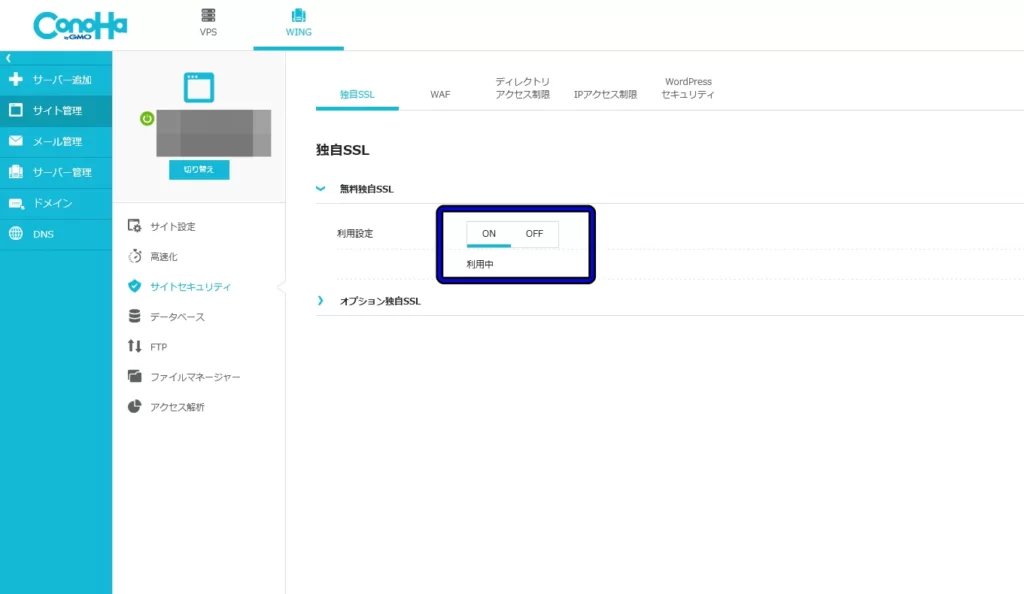
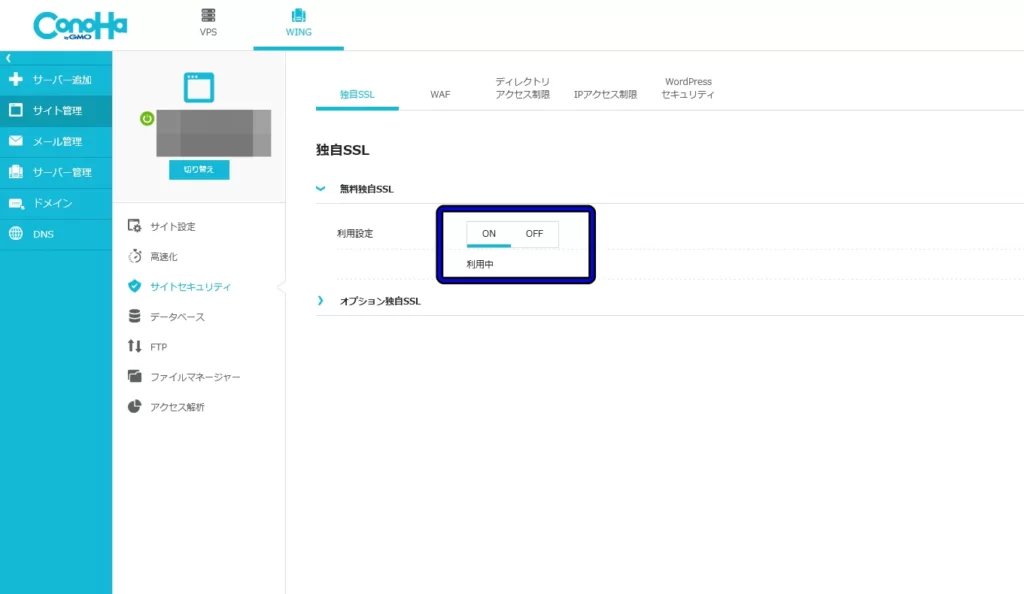
「WordPressかんたんセットアップ」で開設したブログは自動的にSSL化が完了していますが、念のためチェックします。
ConoHa WINGの公式サイトにログインしてコントロールパネルを開いたら、[サイト管理]→[サイトセキュリティ]→[無料独自SSL]の順にクリックします。
独自SSLが「ON(利用中)」になっていればOKです。


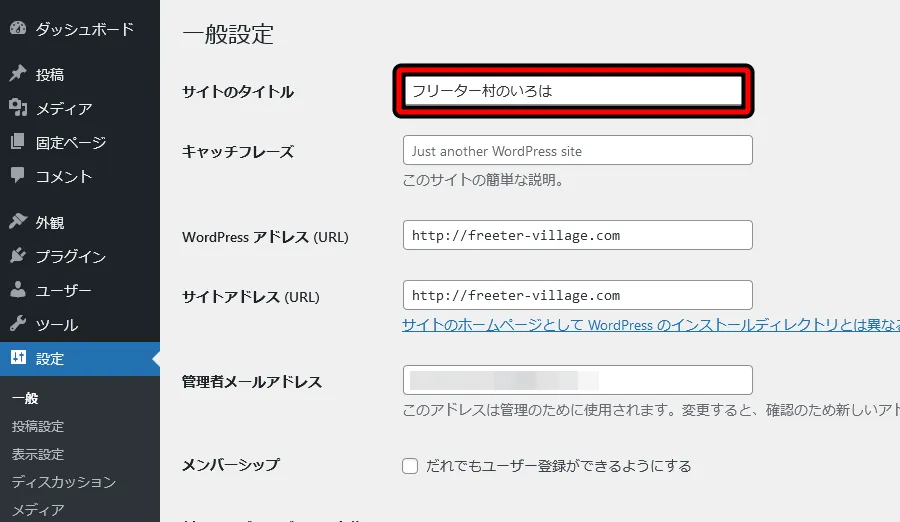
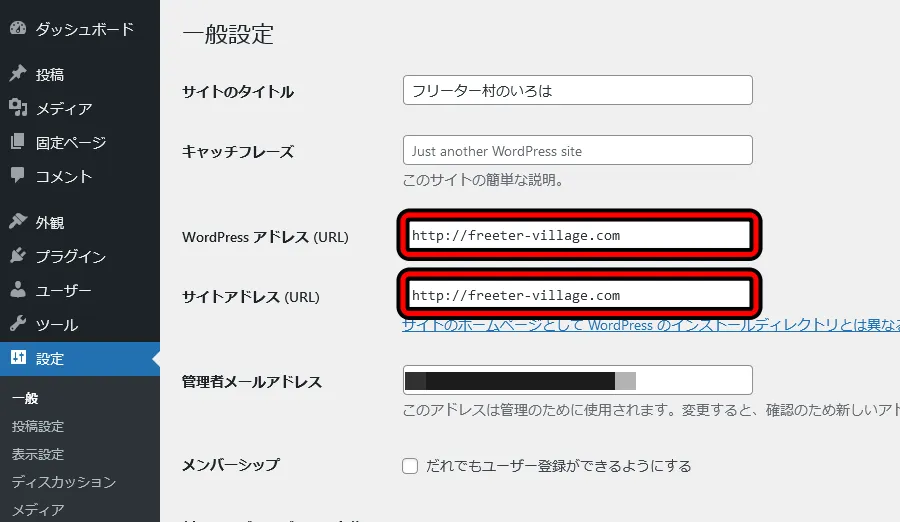
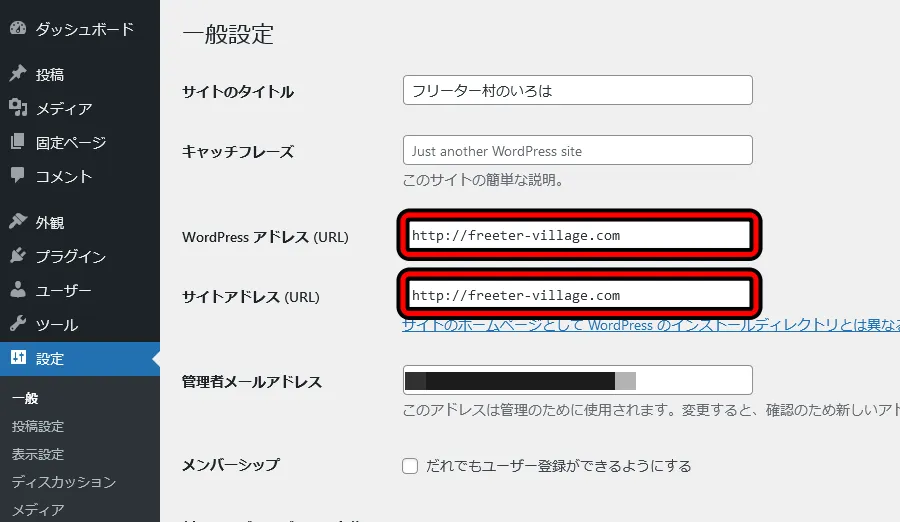
[設定]→[一般]の順でクリックします。


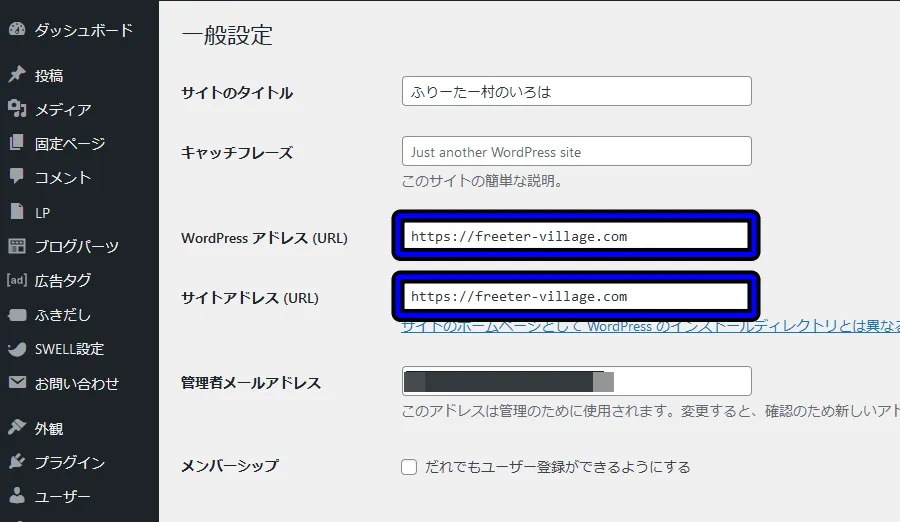
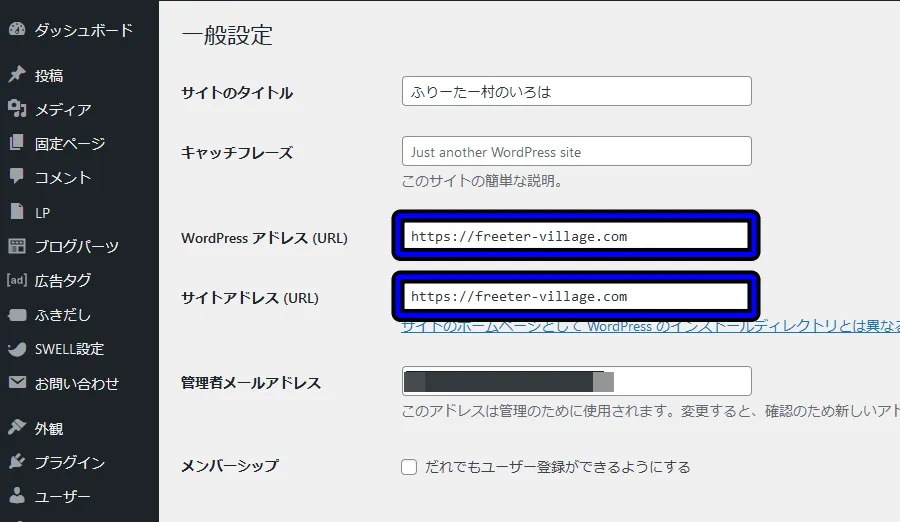
「WordPressアドレス(URL)」と「サイトアドレス(URL)」を、それぞれ「https」に変更します。
初期値のURL(http)に「s」を付けた足して入力してください。
変更前:http://freeter-village.com
変更後:https://freeter-village.com


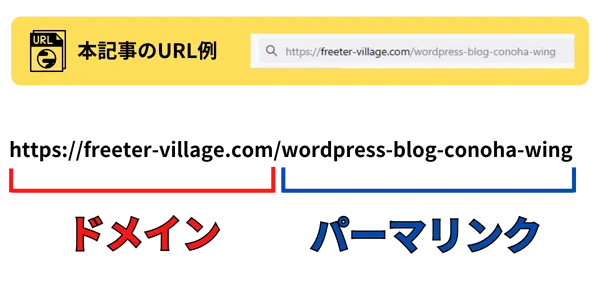
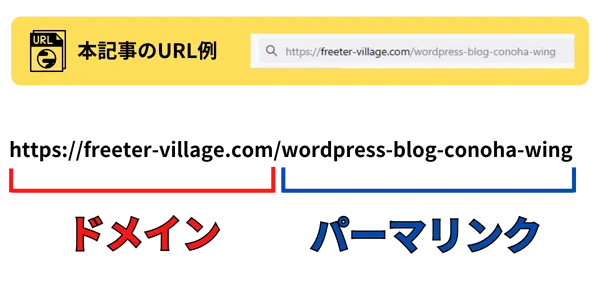
パーマリンク
パーマリンクとはページ毎(記事単位)に設定するURLのことです。


こちらで設定する内容に応じて、「パーマリンク」の形式が決定されます。
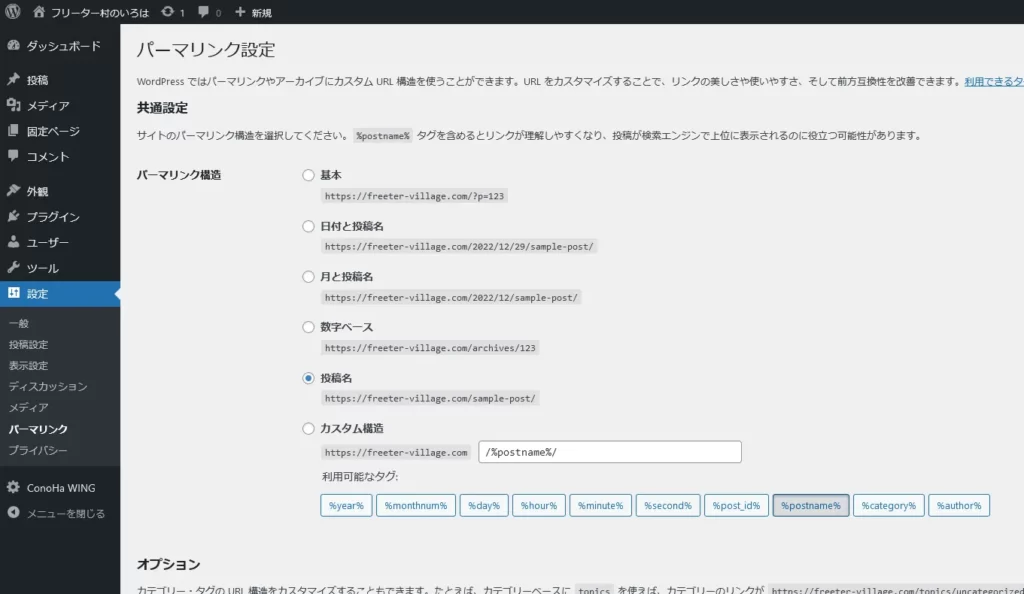
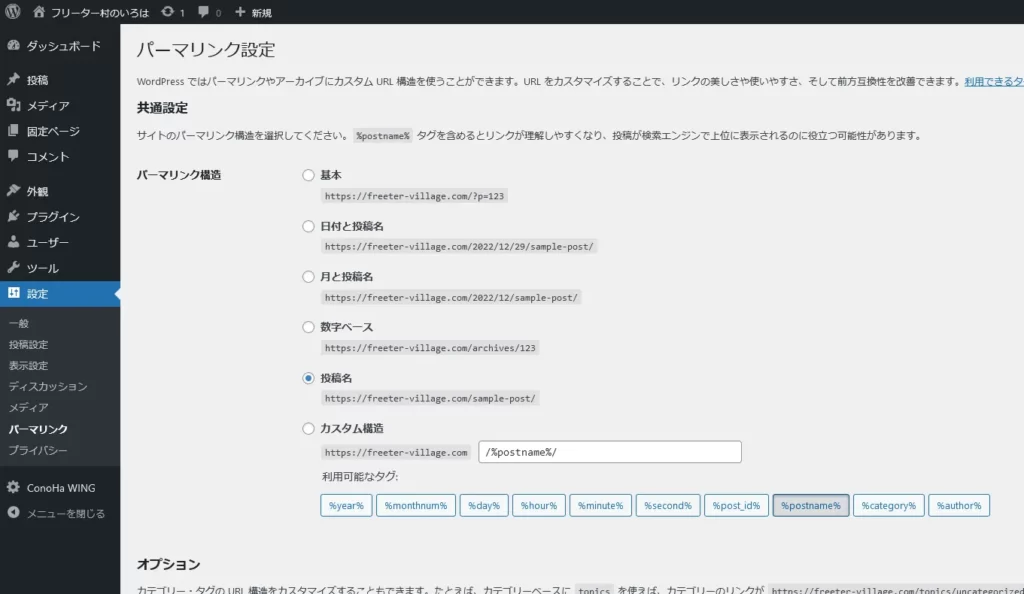
[設定]→[パーマリンク]から設定できます。


| 種類 | URL構造 | 説明 |
|---|---|---|
| 基本 | https://○○.○○/?p=投稿ID | 自動的に数字が割り当てられる形式 |
| 日付と投稿名 | https://○○.○○/年/月/日/記事タイトル/ | 記事を公開した日付と投稿名が割り当てられる形式 |
| 月と投稿名 | https://○○.○○/年/月/記事タイトル/ | 記事を公開した月と投稿名が割り当てられる形式 ※「日付と投稿名」との違いは日の有無です。 |
| 数字ベース | https://○○.○○/archives/投稿ID | archivesの後ろに自動で数字が割り当てられる形式 |
| 投稿名 | https://○○.○○/記事タイトル/ | 記事のタイトルが割り当てられる形式 |
| カスタム構造 | https://○○.○○/定義項目 | パーマリンクの構造を指定する形式 |
6種類の中で最もオススメなのは「投稿名」です。
理由は、URLの構造がシンプルでキーワード(記事タイトル)が含められるからです。



ロボットが見るSEO(検索エンジン最適化)的にも、人が見る視認性的にも「投稿名」がベストです。
注意点として、パーマリンク設定は今回一度のみとしてください。
記事をひとつでも公開した後に変更してしまうと次の問題が起きます。
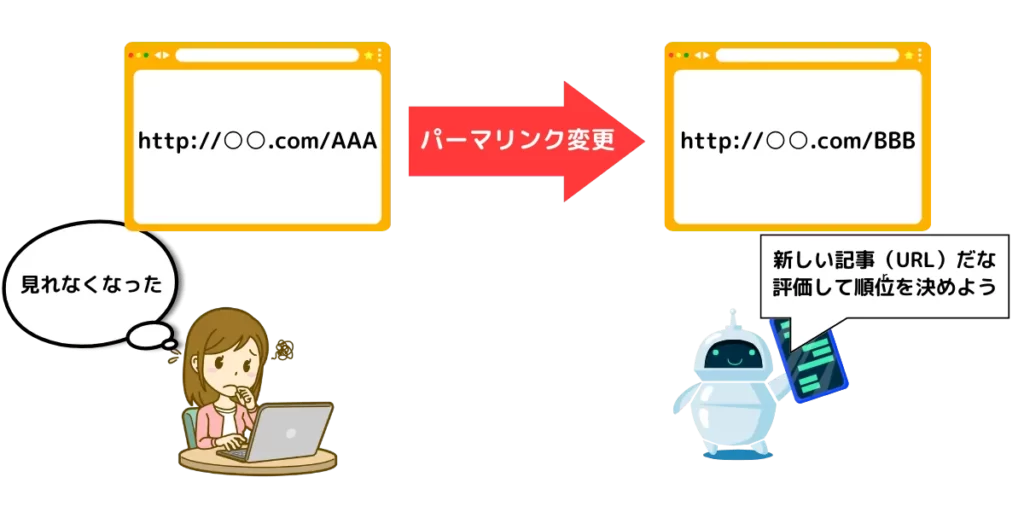
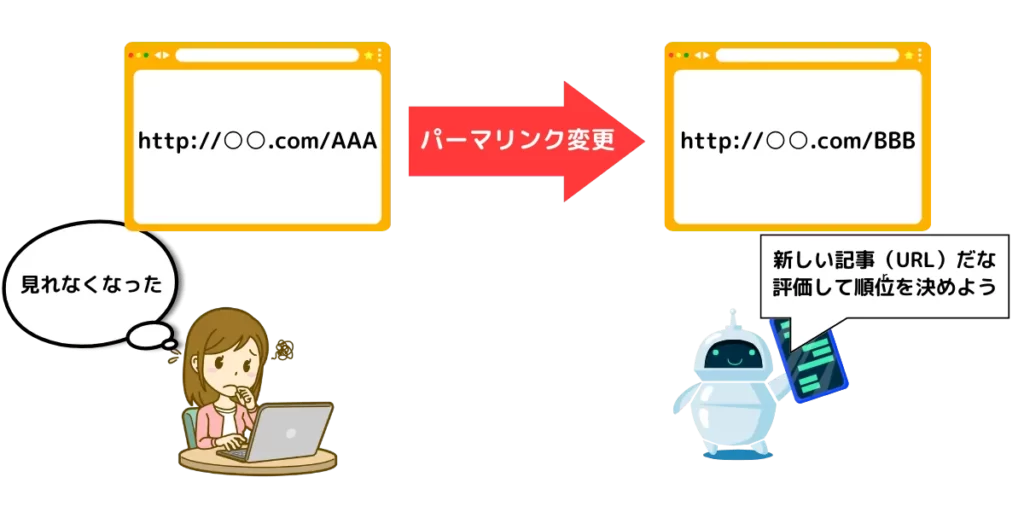
- Google検索エンジンの評価がリセットされる
- WEBサイトやSNSでシェアされたリンクが無効になる
Googleの検索エンジンはページ単位で記事の質や信頼性を評価しランク付けしています。
パーマリンクを変更するとURL構造が変わるため、記事の内容は同じでも別ページの扱いとなります。
さらに、他のサイトやSNSでシェアされたURL(被リンク)も無効となります。
- 被リンクってなに?
-
外部サイトから自分のサイトに向けて貼られたリンクのことです。


被リンクは記事の信頼性を高める重要な役割を持っています。
つまり、パーマリンクを変更すると被リンクを含め積み上げた評価がリセットされることになります。
記事の公開後に下手にパーマリンク設定をいじると負の連鎖を引き起こす可能性があるので注意してください。


「基本」と「数字ベース」は、自身でURLを見た時に記事内容の把握が難しいのでお勧めできません。
「日付と投稿名」と「月と投稿名」は、更新作業が必須となるブログには不向きの設定です。
「カスタム構造」は、「%category%」を定義することでカテゴリー名を割り当てた形式にできます。
一見便利に感じますが、サイト構造を見直した時に「記事を分類したい!」と思っても、容易にカテゴリーを変更することができなくなります。


結果的に、最適なパーマリンク設定は「投稿名」となります。



細かく言えば、評価と被リンクのリセット問題はリダイレクト(転送)で回避できます。
ただし、別途面倒な作業が必要になります。
WordPressテーマの導入
開設したブログを見ると絶望的なデザインになっています…


このまま使用できなくもないですが、操作性・カスタマイズ性ともに使い勝手が悪いのでWordPressテーマを利用します。
WordPressテーマはブログ全体のデザインや構成を設定するテンプレートです。
WordPressかんたんセットアップで「Cocoon」を選択していれば、すでに利用準備は完了しています。


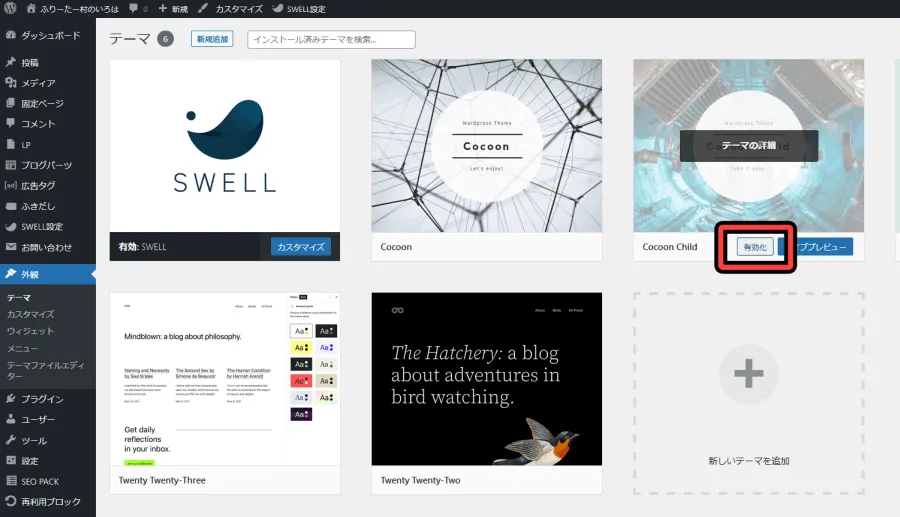
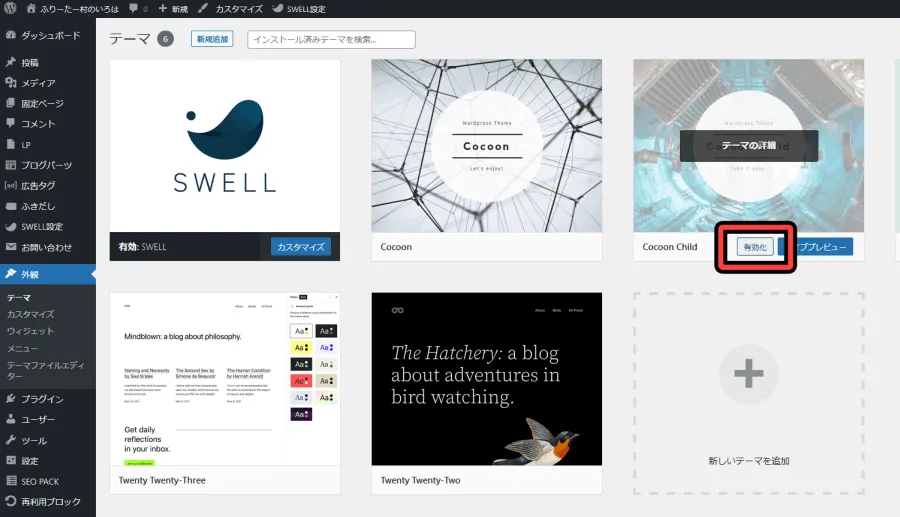
[外観]→[テーマ]から「Cocoon Child」を有効にしてください。
下図の赤枠の「有効化」をクリックすれば即時適用されます。


Cocoonを有効にして改めてブログを見ると、デザインが大きく変わったことが確認できます。


Cocoonは多機能で収益化にも適した無料のテーマです。
「テーママニュアル(https://wp-cocoon.com/manual/)」が充実しているので、操作やデザイン設定などで困った時に参照すれば大体のことは解決できます。
ブログテーマはあとからでも変更可能なので、とりあえず試用してみてください。
注意点として、テーマを変更するなら10記事までを目安としてください。
理由は単純で、テーマを変更するとサイトのデザインや記事の装飾が崩れるからです。
10記事以上ある状態だと修正作業に膨大な時間を費やすことになります。
5~10記事くらい書いた時点で、「他の人が使っているデザインや装飾が好きだけどCocoonでは再現できない」など、有料テーマでしか補えない理由があれば別途導入してください。



このブログは有料テーマ「SWELL」を使用しています。
SWELLの導入方法は「WordPressテーマ「SWELL」の購入方法やインストール手順を解説[図解付き]」で紹介しています。
専門知識なしで誰でも簡単にブログをデザインできるWordPressテーマ。
<ポイント>
・ブロックエディタ完全対応の直感的操作で執筆速度アップ
・SEO対策からアフィリエイト広告設置まで柔軟性抜群
・ 標準機能の充実性でプラグインを大幅カット
・他テーマからの簡単乗り換えプラグインあり
※一度の購入で複数のブログで使い回し可能。
プラグインの導入
プラグインとはWordPressの拡張機能のことです。
WordPressおよび設定テーマでは補えない機能がある時に、プラグインを追加(有効化)して操作性や利便性を向上させます。
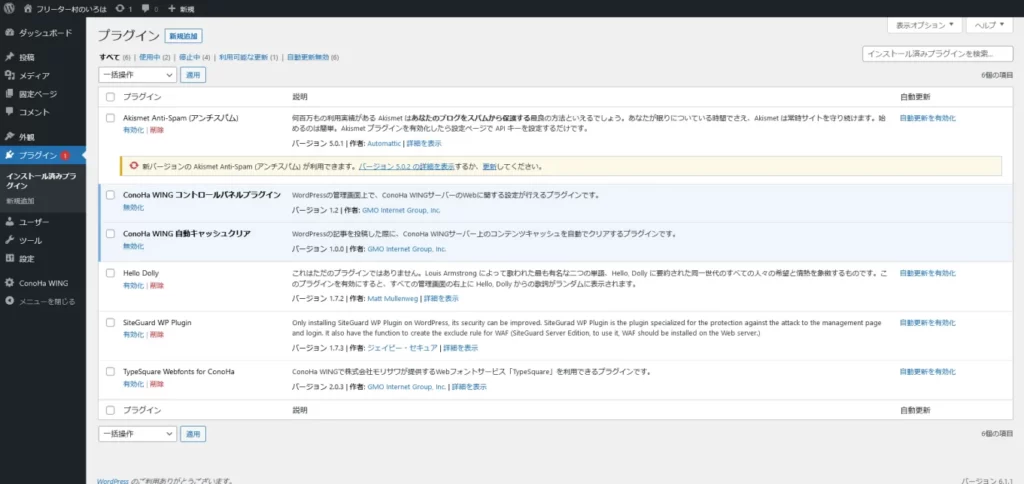
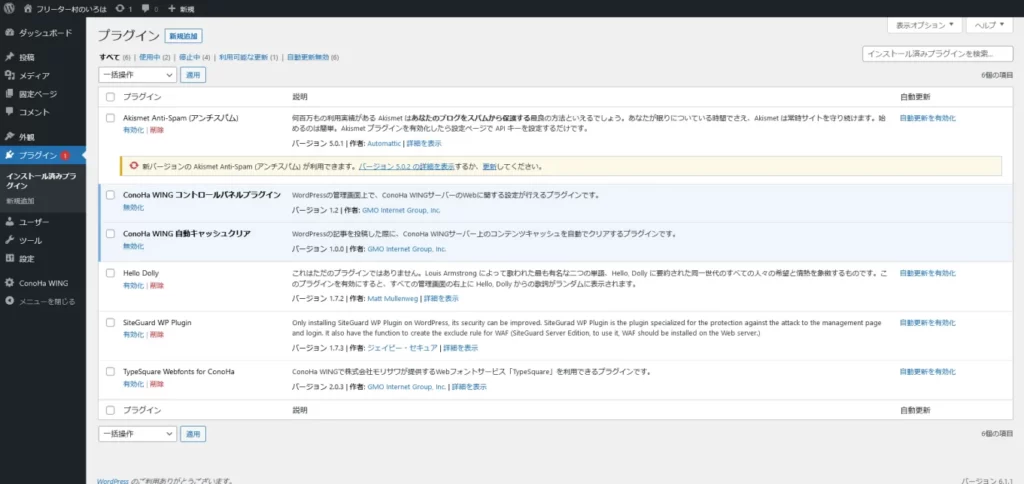
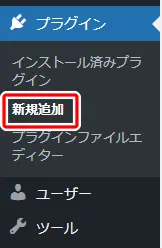
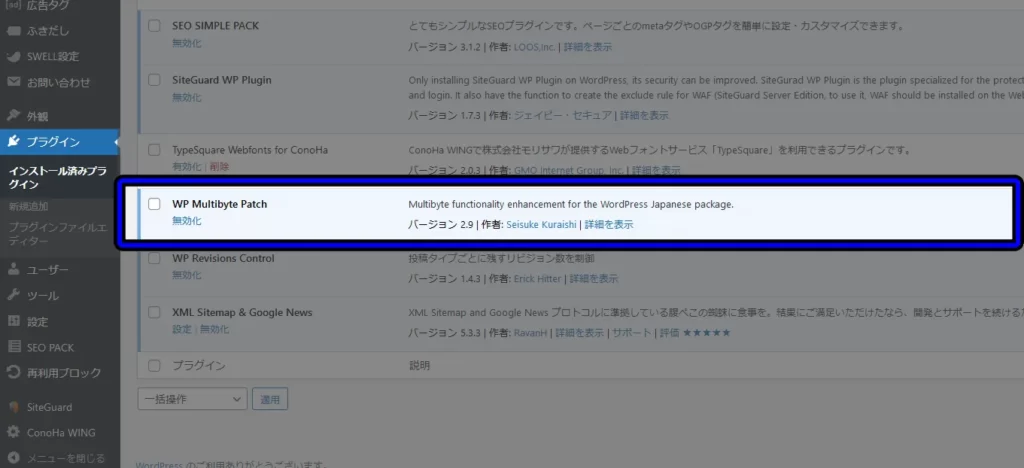
[プラグイン]→[インストール済みプラグイン]もしくは[新規追加]から設定可能です。


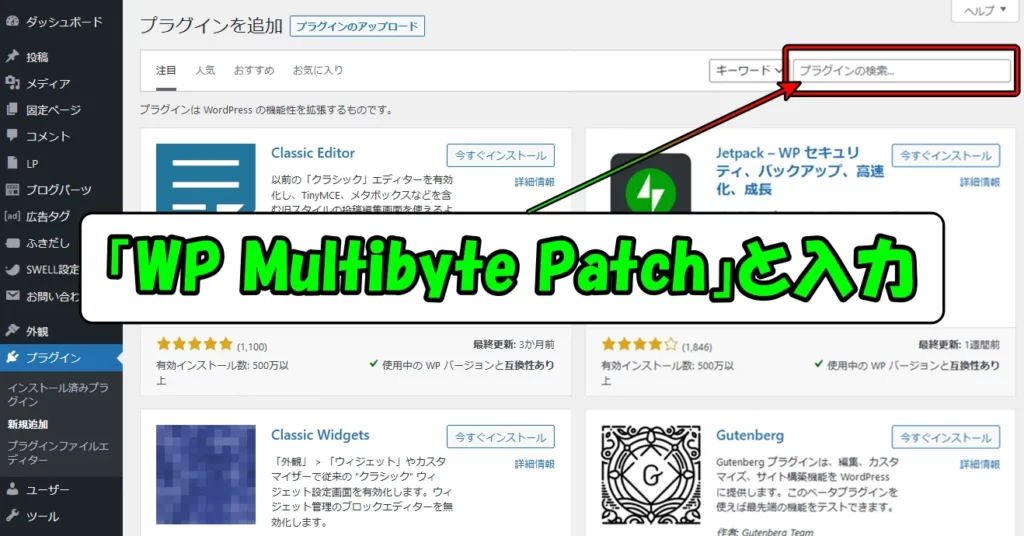
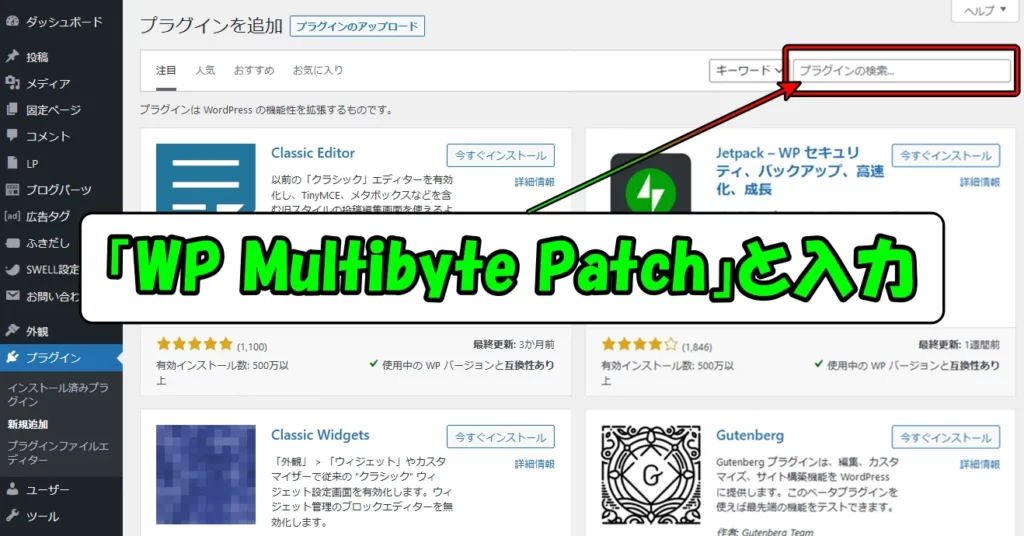
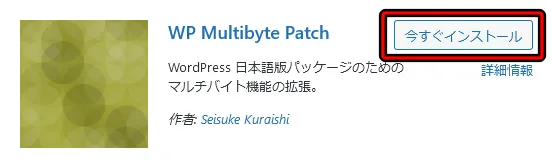
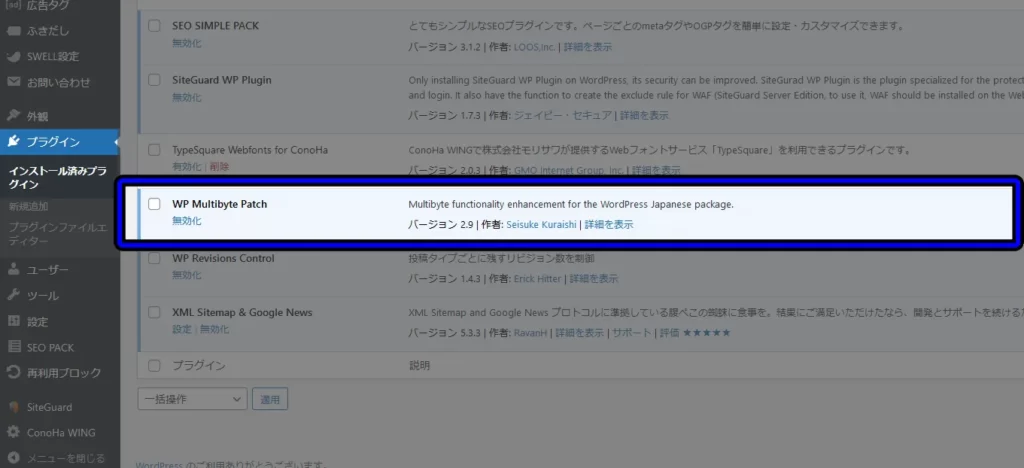
実例として、「WP Multibyte Patch」の導入方法を紹介します。
- WP Multibyte Patchって何?
-
WordPress日本語版において、文字数カウント、文字化け防止など日本語を正確に動作させるためのプラグインです。
WordPressの標準言語は英語であるため、日本語での運用時にバイト数が正しくカウントされなかったり、文字化けが起きてしまったりすることがあります。
絶対必要なプラグイン!というわけではないですが、導入しておいて損はありません。













かんたんに追加できます!
プラグインは便利である反面、不要なモノまで導入・有効化してしまうと、不具合や処理速度低下などデメリットが出てきます。
また、使用するWordPressテーマによって相性の悪いプラグインも存在します。
便利そうなプラグインを片っ端から追加すると痛い目を見ることも…
プラグインは都度必要な理由と相性を考慮して管理するようにしてください。
まとめ
ConoHa WINGと契約すれば専門知識不要で簡単にWordPressブログを開設できます。
通常のレンタルサーバーならSSLやドメイン元の設定が必要ですが、ConoHa WINGの「WordPressかんたんセットアップ」なら面倒な作業を省略できるのでとても便利です。
ブログの開設後はすぐに記事の投稿作業には移らず、初期設定を終わらせるようにしてください。
WordPressの開設と初期設定が終わったら、ガシガシ記事を書いていきましょう!
最後にひとつ、ブログのデザインを整えることは大切ですが、沼にハマらない内に記事投稿の作業に入ることをお勧めします。
どれだけオシャレで素敵なブログを作ったところで、コンテンツがなければ人は集まりません。



お店をオープンするとき、外観や内観にどれだけ力を入れても
肝心の商品がなければ誰もきてくれませんよね…
他人のブログを細かくチェックするのはブロガー含めてWEB関連の人間くらいです。
デザインに費やす時間は程々にして、情報を発信する作業を優先しましょう。
参考になれば幸いです。